毎月連続更新が途絶えてやや凹んでいます。ぱちぱちしてくださっていた皆様有難うございます……。
いい加減にSNS投稿用画像制作から足を洗いたい。利鷹です。
私の本業は広告代理店のウェブ屋なのですが、正確に言うとフロントエンドエンジニアあがりのWebディレクターです。WF(※ウェブページの設計図のようなものです)の作成も業務で行っていますが、まあデザインの知識・経験・技術については、どれをとっても「持ってない」と言って差し支えないでしょう。私のWFはウェブ解析の数字とSEO知識、それからふわっとした勘だけで組み上がっているぞ。それはそれでどうなんだ???
というわけで、私には全くデザインの体系だった知識がありません。多少の勉強はしてみたものの、ジグソーパズルのピースを個別に渡されているような感覚で、「デザイン」という行為の全体像が見えてこない。私はあんまりデザインの素養が高くないんだろうなと思います。
が、あまりに弊社、人員が少なすぎて私にも画像制作のお鉢が回ってくるんだなあ、これが〜〜〜〜!!
もういやだ、もういやだ、といいながらInstagram用の投稿画像をこさえはじめて早数ヶ月。デザイナーには怒られそうだけどボスには好評かつエンゲージメント率は大体8~10%をキープしてるので、多分まあ……それなりの数字を出してる気がします。
というわけで、完全ド素人向け! 完全自己流! デザイナーには怒られそうなSNS投稿画像デザインのコツを今回はご紹介しようと思います。
目次
1.文字は短く、読みやすく
とにかく画像に入れるテキストは短く、読みやすくしましょう。
とはいっても「短くってどれくらいよ」「読みやすくって何なのよ」という方向けに、個人の主観によるQ&A集をつくりました。ドン!


利鷹個人の経験則から結論を先にいうと、Instagramの1枚目画像・YouTubeのサムネに限れば、テキスト入りに軍配が上がりがち。ただし日本に限る。
正確にいうと、「より早く興味を引くことができる」形になっているのが肝要なのかな、と思っています。なので被写体にパワーがあれば(例:いわゆる映え~な飲食物や著名人の写真等)テキストなしでも強い画像になると思います。
ただ、日本語は表意文字と表音文字の両方を内包する言語なので、なんというか……少ない文字数で意味を伝えることに長けています。
「写真に自信がない」「そもそも写真素材がない」「写真はすばらしいが活かせる気がしない」そんな時はとりあえず投稿内容に興味を持ってもらえそうなキャッチコピーを、可能な限り短い文字数で入れておくと反応がいい印象です。


いや、ほんと時と場合によるんですが……
(1)画像横幅の3%以上の文字サイズで
(2)画像面積の20%に収まる分量
という2つの基準を目安にテキストを入れています。なおこの文字サイズは最低限3%ないとスマホで読みづらい(当社比)、という指標なので、キャッチコピーや見出しにあたるテキストはもっと大きくするべきだと思います。
画像面積の20%というのは、Googleが広告用画像の審査基準として出している数字です。この基準で作っておくと、ものによっては広告素材として画像を使いまわせたりもしてお得です。
もちろん「テキスト配置で魅せるデザイン」というものも世の中には存在するので、面積についてはケースバイケースです。が、文字サイズについては絶対この基準はクリアするようにしています。不安な方や計算が面倒な方は、作った画像をスマホの画面で確認して、読みやすいかどうかをチェックする習慣をつけると、読めない文字がなくなるので穏当です。


けど無難な選び方なら自己流で編み出しました。
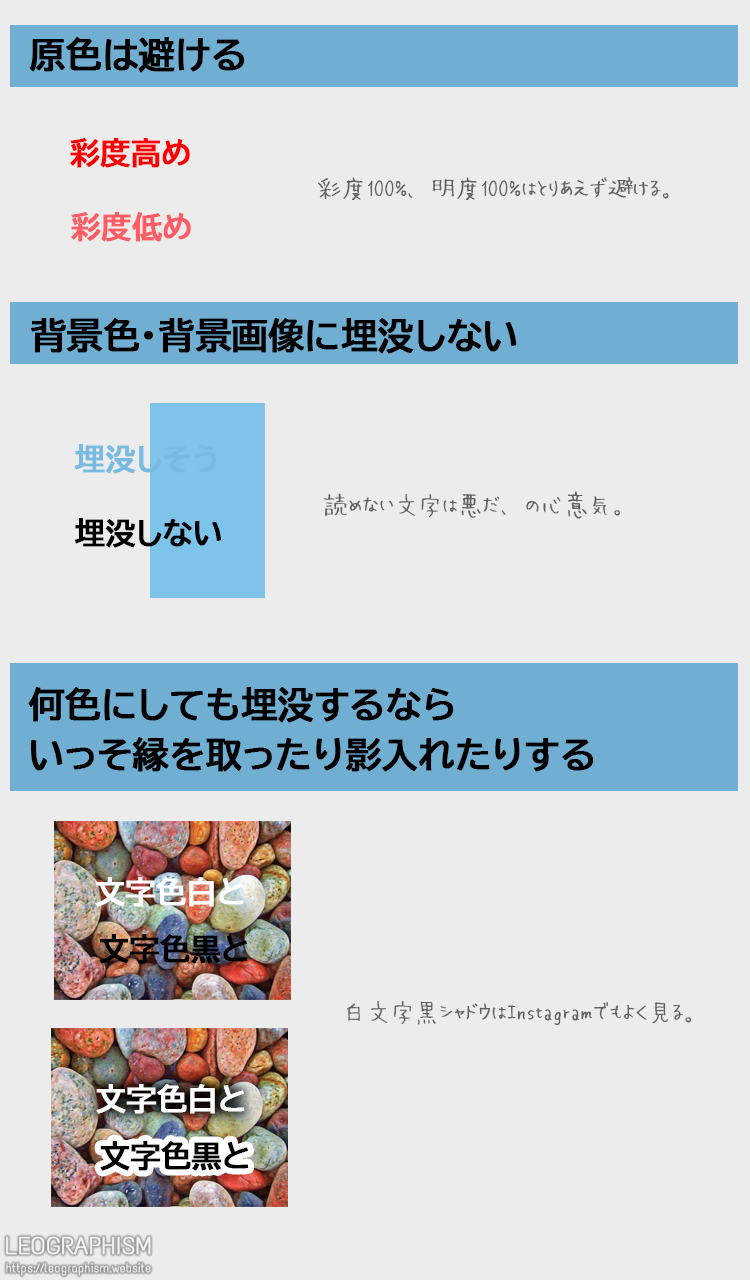
(1)原色は避ける
(2)背景色・背景画像に埋没しない
(3)何色にしても埋没するならいっそ縁を取ったり影入れたりする
文字に縁を入れるのは三流と言い切るデザイナーさんにもお会いしたことがあるんですけど、読めない文字より読める文字です。読めない文字があるだけで価値が下がるというつもりで臨みましょう。


「楽しい」「コミカル」「安い」といったイメージを伝えたいならポップ体はとってもいいフォントです。インパクトもありますし、丸みがあって可愛いですしね。
ただし上記以外のシーンであれば、ポップ体よりも他のフォントを選んだ方が無難です。
「いやどのフォント選べばいいのか分からないのよ」という方はとりあえずモリサワBIZ UDゴシックを使っておけばいいと思います。明朝体が良いならモリサワBIZ UD明朝。読みやすさを大切にしたフォントなので、最適でなくとも最悪にはなりにくいです。
Windowsは標準インストール、Macも無償で利用できるのでぜひダウンロードしてお使いください。
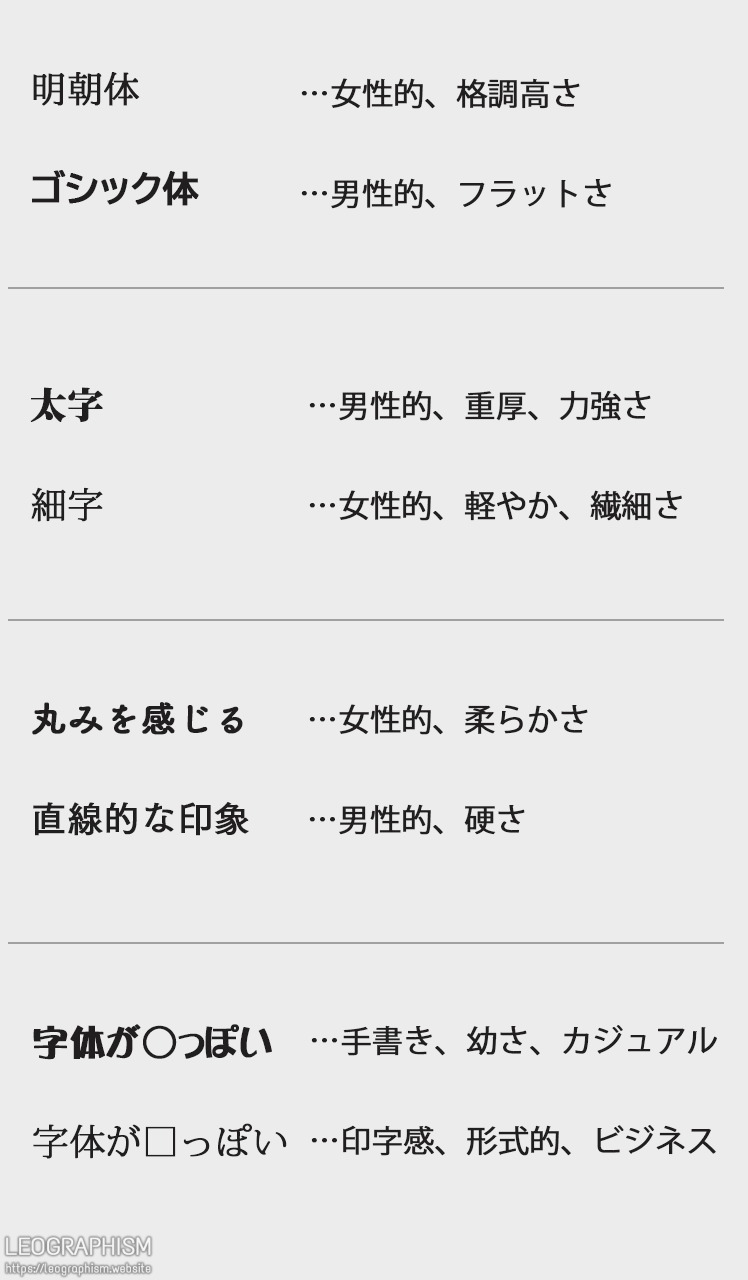
「やだやだデザインごとにフォントを自分で選びたい!」という方に、独断と偏見によるフォント印象比較表です。繰り返しますが完全に独断と偏見です。
「このフォントは細くてはらいが曲線的な明朝体だから柔らかい女性的なイメージだなー」
「フラットで軽やかなイメージにしたいから、線が細いゴシック体を探そう」
みたいな感じでフォントを選択しています。


行間がつまった文章はとにかく読みにくいので、行間をあけましょう。
文字サイズの0.5〜2.2倍くらい空いてるのが個人的には好みです。
字間も気にした方がいいのは分かっていますが、知識がないので適当です。私はそこそこ詰まってる方が好きなんですが、弊社のデザイナーはみんな空ける方が好きだといいます。
この記事がどれだけ本職デザイナーの意見と一致していないかがよく分かるエピソードですね!
2.配色・デザイン構成は冒険しない
さて。画像の配色・デザインについてはとりあえず、冒険しないのがオススメです。
「冒険しないってどういうことや」という話ですが、基本的には以下のふたつ。
①ベースカラー・メインカラー・アクセントカラーの3色に絞ってデザインする
詳しい説明はチョットデザインさんの記事あたりが分かりやすいんですが、一番大きな面積を占めるベースカラー、デザインの主役になるメインカラー、デザインに変化を出すアクセントカラーを決めておくと何となくイイ感じになります。
色の選び方については3色配色パターンを紹介しているサイトが結構あるので、参考にすれば外しにくいと気がします。
カラーハントは4色配色パターンの紹介サイトですが、基本の考え方は3色配色に近いですし、「春」「ヴィンテージ」等、キーワードごとにイメージに合う配色パターンを出してくれるので使いやすいと思います。
加えて私が時々やるのが、「この配色好きだな」と思った画像をパッとみて、
「一番面積多い色これ」(ベース)
「よく使われている色これ」(メイン)
「ぱっと目を引く色これ」(アクセント)
というふうにピックアップして3色配列にしたりしています。
②よく似た事例を先に見て参考にする
例えば「サマーキャンペーンを告知する画像を作らなければいけない!」という状況になったとします。
そういう時はデザインを作る前にグーグル画像検索で「サマーキャンペーン」と検索しましょう。
大体のデザインは先行事例が存在するので、そのなかから「なんかイイな」と思う画像を5つくらいピックアップしましょう。
そしてそれらを参考にしてデザインを進めると、ハズレにはなりにくい気がします。丸パクリは怒られるので、お手本にしつつ自分のパッションを詰め込みましょう。
個性を出すより王道デザインを踏襲したほうがらしくなるのです。
そもそも素人には個性を出すスキルなんかねえ!!!! という気持ちで画像検索を駆使しています。
3.便利な素材はとりあえず活用
世の中にはいろんな商用利用可能素材を配布してくださっているサイトがたくさんあります。
そのなかで私が愛用する、無料でも使えるサイトをいくつかご紹介。
①ソコスト
使いやすい人物イラストが豊富なのでよくお世話になっています。 みんな一度は広告とかで見たことあるでしょ、と思っている。
②ちょうどいいイラスト
ここも人物イラストが多め。ソコストよりも若干コミカルだったり、ネットで流行った画像をパロっていたりするので案件次第ではこちらの方が便利だったりするかも。
③フキダシデザイン
とりあえずいろんなふきだしがある。 バナー・SNS画像でかなり重宝しています。
④ICOOON MONO
アイコン素材たくさん。とりあえずアイコンほしくなったらここに来てる感。
なにかデザインするときのアイコン辞書的に使っているときもあります。
⑤無料のAi・PNG白黒シルエットイラスト
ちょっとICOOON MONOに似てるかもしれない、シルエットイラスト素材たくさん。
ただこちらの方はちょっと線が多かったり複雑だったりするものもあるので、アイコンというよりもデザインのアクセント的に使うことが多いかな……。
⑥O-DAN
海外のフリー写真サイトを日本語で一括検索するサイト。
SNSよりもむしろウェブデザインとかブログのアイキャッチに使うことが多いけど、とりあえずよさげな写真がないか探す時はここを愛用。
⑦ぱくたそ
日本人モデルのコミカルな写真を探す時はここ。普段は抱えてる案件の都合上あまり使わないんですが、いわゆる「いかがでしたか」ブログには便利だとおもいます(……)。
素人のデザインなんて、素材が良ければ8割勝ちです(暴言)。
使える素材はぱかぱか使っていきましょう。
以上。独断と偏見によるSNS用画像制作のコツ3選でした。
この記事あまりに適当すぎてデザイナーさんにはぜっっったい怒られると思う。
デザイナーさんがいないところでお試しください。