こんにちは、こんばんは、おはようございます。利鷹です。
皆様、前回の記事やイラストへのWEB拍手ありがとうございます~!
コメントも有難うございます、ブートキャンプ制作の励みになります……!!
と、いうわけで早速、創作・同人クラスタ向けサイト制作ブートキャンプの始まりです。
まずは大雑把に、ウェブサイトがどんなふうに表示されているのかという仕組みを把握するところから始めましょう。「昔タグうちでウェブサイトを作っていました!」という方にとっては既知の内容かと思いますが、思い出しがてら眺めていただけると幸いです。
創作・同人クラスタ向けサイト制作ブートキャンプ
1.ウェブサイトが表示される仕組みを大雑把に理解する
① 世の中のウェブサイトは大体HTMLでつくられている
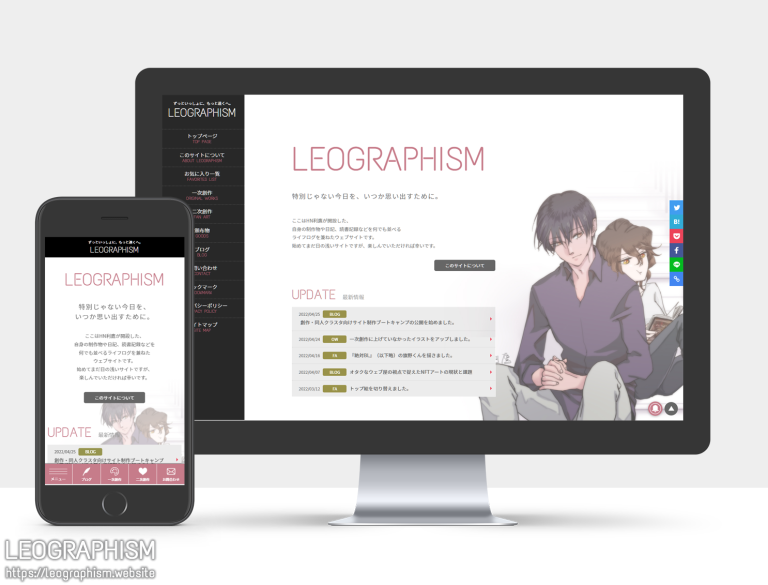
ところでこのサイトにお越しの皆様は、当サイトのトップページをご覧いただいたことがありますでしょうか。
流行のデザインではないと思いますが、結構お気に入りです。
さて。
こちらのサイトは(ごりっごりにWordPressをカスタマイズして作ってるので正確には違うんですが)HTMLという言語で書かれています。
HTMLがどういった言語なのか、サイトを普通に見ているだけでは表に出てこないので、おそらくイメージしにくいんじゃないかと思います。
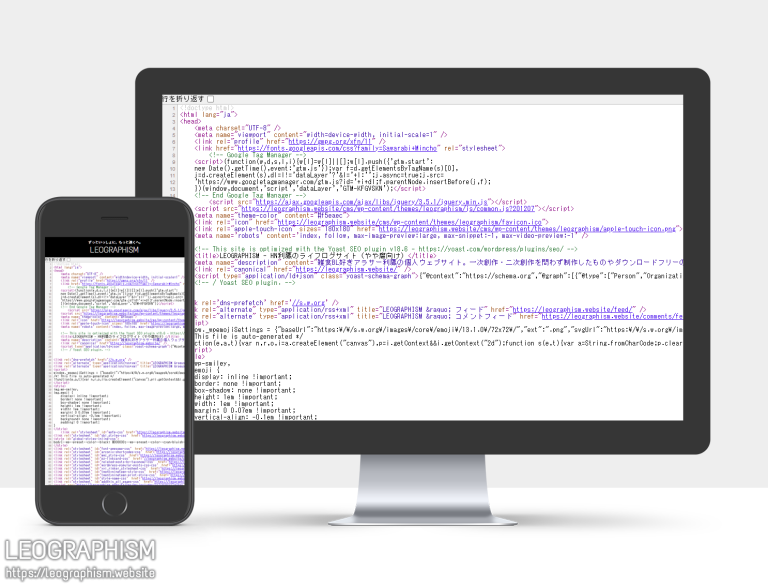
ですので、HTMLが一体どういうものなのか、実際にみてみましょう。
view-source:https://leographism.website/
上記をコピペしてブラウザのURL欄に貼り付け、Enterを押すと……
ずらーっとたくさん何かが書かれていますね。
ここで使われている言語こそが、ウェブサイト制作で主に使われているHTMLというやつです。
このHTMLや後述するCSSなどを使い、テキストエディタを使ってサイト制作する過程をコーディングと呼びます。私の周りのオタクはタグ打ちと呼んでいた気がします。
この講座のゴールは、自分で調べながらHTMLやCSSでコーディングできるようになることです。
「Photoshopとかクリスタで画面をつくるのと全然違う!!!」と頭を抱えたくなるかもしれませんが、仕組みが分かれば未知の呪文から読解できるデータに変わるので、めげずにお付き合いいただけると幸いです。
そもそもHTMLとは何者なのか
HTMLは「HyperText Markup Language」の頭文字をとったものです。
日本語に翻訳するなら、「ハイパーテキストをマークアップするための言語」です。
……とは言ってみたものの、
「ハイパーテキストって何やねん」
「マークアップって何やねん」
というふたつの疑問をクリアしないと謎の単語のままです。という訳でそれぞれの話をしていきます。
ハイパーテキスト=ハイパーリンクを張ることができる文書
ハイパーリンクというのは、こういう感じ(ブログトップに移動します)でクリックすると別のページに移動することができる機能、あるいはその機能を設定した箇所のことです。略してリンクと呼ばれることが多いと思います。
ウェブでは当たり前のように使われている機能ですが、リアルからウェブへの転換において、ハイパーリンクは利便性を上げる大きな機能のひとつでした。
例えば論文や学術書などのお堅い書籍には大抵、参考文献として別の方の著書がリストアップされていたりします。
理解をより深めるためにはそういう参考文献に当たる必要が出てくるんですが、リアルだと自分で購入する、図書館で探すなどしないと読むことができません。
しかし論文をネット上で公開するなら話は別です。参考文献も同じようにネット上に公開されてさえいれば、論文から参考文献にハイパーリンクを張るだけで、読んでいる人間はすぐにそちらへアクセスすることができるようになります。
別の文書を参照する、という場面において発生する物理的な制約を、ウェブはハイパーリンクという機能によって取っ払えるというわけです。
(余談ですが、そもそも最初期のインターネットは研究機関のデータやりとりのために使われていたそうです。なのでHTMLも表組みだとか区切り線だとか、論文書くのに必要そうなものがある程度揃ってます。)
というわけで、HTMLはハイパーテキスト=ハイパーリンクの機能を持つ文書を作るための言語、というところまでは読み解くことができると思います。
次の謎ワードは「マークアップ」ですね。
マークアップとは、文書に機械のための目印をつけること
……と、説明しても、おそらくどういうことなのかイメージがしにくいと思います。機械のための目印ってなんじゃらほい、となりかねないので、簡単な例を使って説明しようと思います。
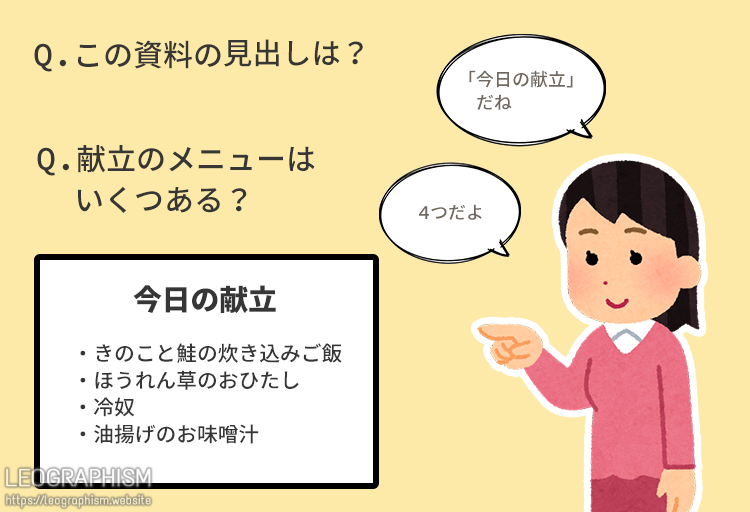
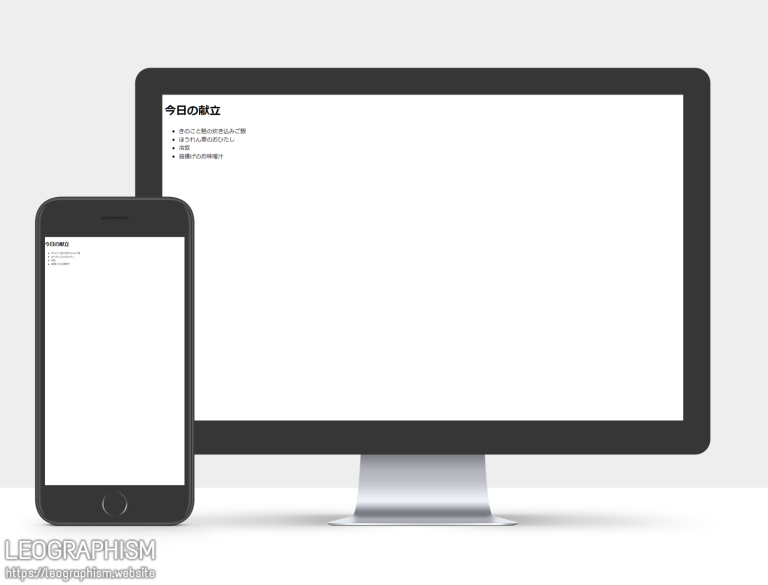
まずはこちらを御覧ください。
この資料を見ながら「この資料の見出しは何でしょう?」「献立のメニューはいくつありますか?」と質問されれば、大半の人は難なく答えられるんじゃないでしょうか。
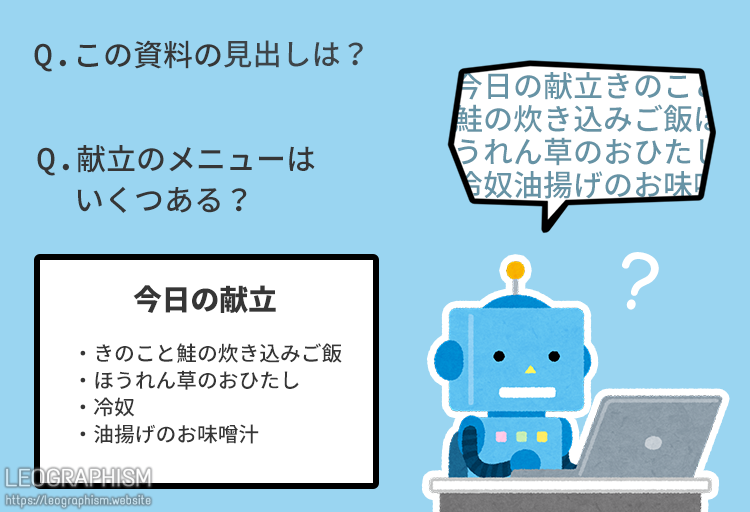
ところがどっこい、機械がこの資料を読み込むと、こんなふうになってしまうんじゃ。
機械学習や専用のプログラムを入れていない限り、機械が読み込めるのはただのテキストでしかありません。どこからどこまでが見出しで、どれが献立のメニューなのか理解できない。
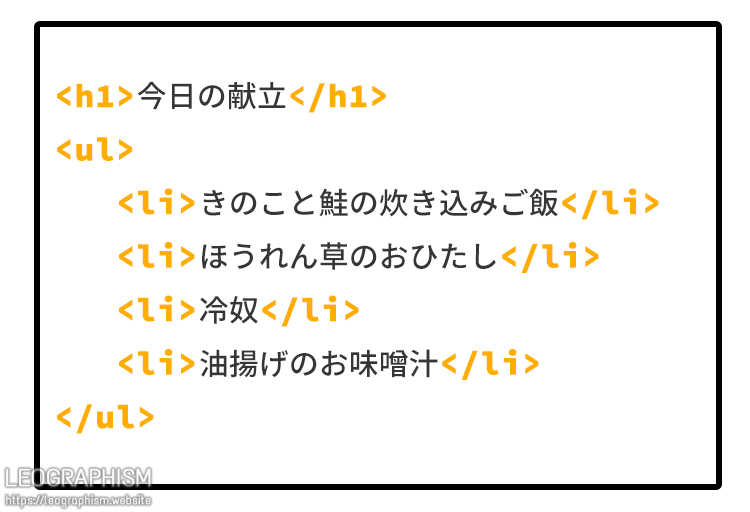
そこで必要になるのが「ここが見出し!」「これが献立のリスト!」といった具合に、機械が判別できるように目印をつける作業です。
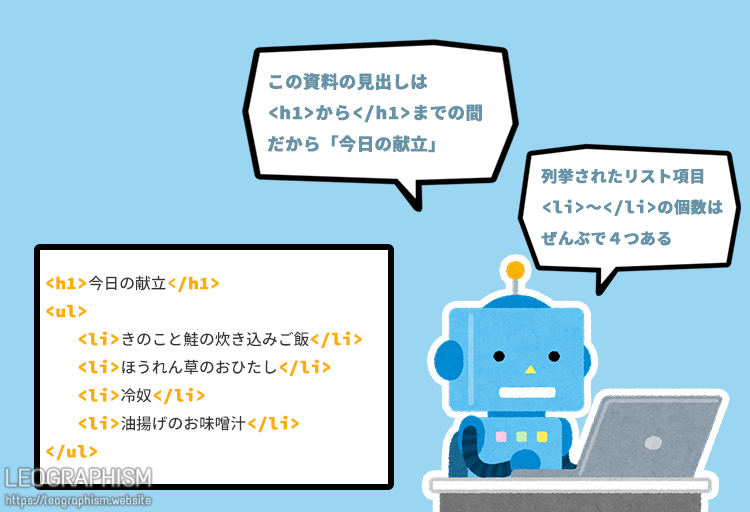
「<h1>から</h1>までが見出しだよ」 「<ul>から</ul>までの間がリストで、各項目は<li>と</li>で挟む形で列挙してるよ」
こういう目印をつけてあげることで、ようやく機械は見出しやリストの中身を判別できるようになるわけです。
この<●●>・</●●>の形式で書かれる目印をタグと呼び、タグを使って機械向けの目印を文書につけていく作業をマークアップといいます。
つまりHyperText Markup Language、HTMLとは。
「タグと呼ばれる機械向けの目印をつけることで、ハイパーリンクの機能を持つ文書を作成するための言語」ということになります。
② マークアップは機械のために、デザインは人間のために
さて。ウェブサイトはマークアップさえできればOK! というわけではありません。
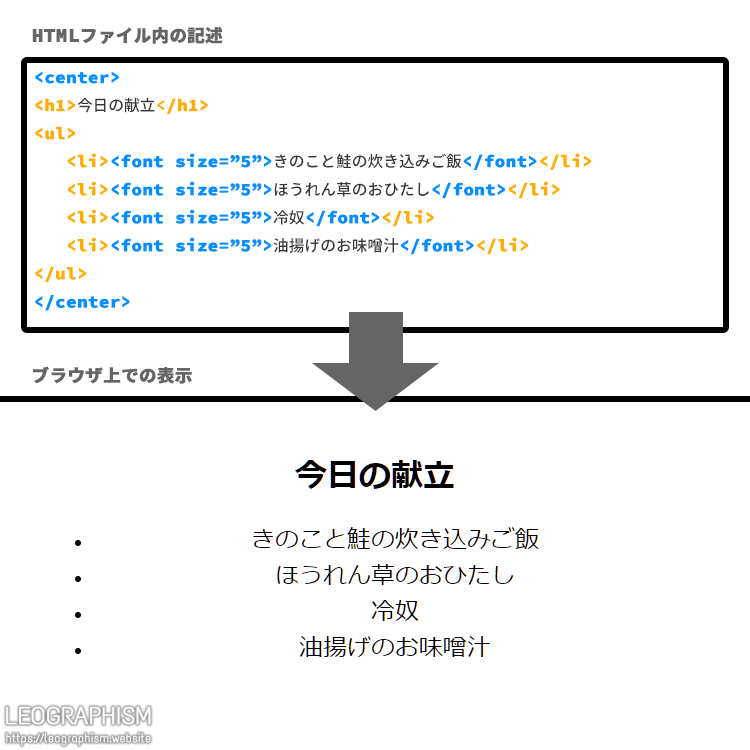
先程例にあげた、HTMLでマークアップされた献立表を見てみましょう。
HTMLでマークアップされているので、機械は問題なく「ここは見出し」「ここはリストの項目」というふうに認識できます。
このマークアップをHTMLファイルに書き込んで、そのままブラウザで表示するとこんな感じ。
ブラウザ側で最低限の調整をかけてくれるので、このままでも取り敢えず読めるコンテンツにはなります。
ですが「年配の方にも見えるようにもっと文字を大きくしたい」「テキストは中央寄せにしたい」などなど、プラスアルファの装飾をしたくなる場面があります。
コンテンツ量が多ければ多いほど、読みやすくするための調整が求められますし、趣味や創作の発表をするサイトであれば、「こういうふうに魅せたい!!」という制作者側の欲求も当然出てくるでしょう。
90年代に自分でサイトを作っていた古のオタクたちは、そういうときに<font>タグや<center>タグというものを使って文字の装飾を行っていました。
ところでこの<font>タグや<center>タグ、最新のHTMLではさっくり廃止されています。
この辺りのタグは世に出回っている教本からもほぼ駆逐されているはずなので、<font>や<center>を使ってるだけで地味に年代がバレる案件です。お気をつけください。
<font>タグや<center>タグが何故廃止されたのか。
ざっくりと説明すると「マークアップとデザイン(装飾)の設定は分離しておいたほうが便利なのでは?」という考え方のもとに、HTMLのルールが再整理されたからです。
というのも、マークアップとデザインは明確に目指すものが違います。
マークアップは、コンテンツを機械向けに加工する作業。
そしてデザインは、コンテンツを人間向けに加工する作業です。
マークアップもデザインも、コンテンツを分かりやすく加工するための作業であることに違いはありません。しかしそれぞれが対象にしているのは、機械が相手か、人間が相手かという違いがあります。
マークアップとデザインは役割が違う作業だから、それぞれ別のファイルに分けて管理しよう。それならマークアップのためにあるHTMLには、デザインのためだけのタグっていらないよね?
という流れで、<font>タグを始めとした装飾をするためだけに存在したタグは廃止された、というわけです。
さて、マークアップにはHTMLを使いますが、デザインには何を使うのか? という話ですが、ウェブ上ではCSS(Cascading Style Sheets。詳しい説明は後日に回します)という言語を使うのが一般的です。
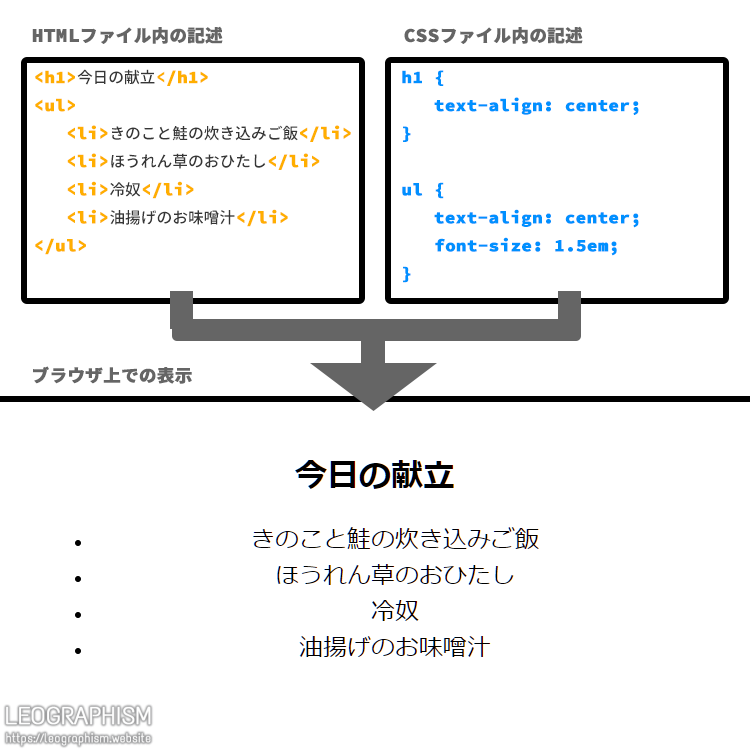
例えば先程の献立。
「年配の方にも見えるようにもっと文字を大きくしたい」 「テキストは中央寄せにしたい」
というデザインの要求が発生したとします。
そういうときにはHTMLで書いたHTMLファイルとは別に、CSSで書いたCSSファイルを用意して、そちらでデザインの設定を管理してしまいます。
こうしておくことで、コンテンツを修正したいときはHTML、デザインを修正したいときにはCSSを編集する、といった具合に整理できるというわけです。
(まあ、現場・実務では「そんなきれいにやってられねえ!!!! とにかく表示されればいいんだよ!!!!」という精神でHTMLとCSSのファイルを分離せずに書いてるケースも多々見受けられます。Googleもそんなに最近は気にしてなさそう、というか時と場合によっては推奨してたりするのでこの辺の使い分けについては、その……プラスアルファの話です!!!!)
このようにHTMLとCSSを使っていくのがサイト制作の基本です。
③ ウェブサイトはサーバーがないと公開されない
HTMLファイルとCSSファイルを準備した! これでサイトが公開されたぞ! ……という風にはいきません。
ファイルを作っただけで他の人に公開されていたら、セキュリティやばすぎ案件です。
それじゃあどうやって公開するのかというと、Webサーバーと呼ばれるものを準備して、そこにファイルをアップする必要があります。そこまでやって初めて、いろんな人に作ったサイトを見てもらえる状態になるのです。
(実際に見てもらえるかはまた話が別ですが、一旦そこは忘れましょう)
サーバーには色々な種類がある
ところでネット上で良く耳にする「サーバー」とは、一体ナニモノなのでしょう。
サイト制作の情報を検索していると時々、「サーバーとはファイルの倉庫である」という説明をしているページが見つかりますが、この表現は正確ではありません。
サーバーとは提供者(Server)の名の通り、他の端末からの要求を受け取り、それに応じた機能を提供するコンピュータ・ソフトウェアを指します。
提供する機能によって、メールサーバー、データベースサーバーなどの種類がありますが、そのうちのいくつかをご紹介すると……
・IPアドレスとドメインを紐づけるDNSサーバー
・メールの送受信を行うメールサーバー
・格納されたファイルを元にウェブサイトを表示するWebサーバー
・ファイルのアップロード・ダウンロードを行うFTPサーバー
……等々、いろんな種類のサーバーがあります。
(DNSサーバーはちょっと特別なサーバーなので脇において)ひとつのコンピュータにメールサーバー、Webサーバー、FTPサーバーなど複数の機能を持たせていることもあります。
もしかしたらお察しの方もいるかもしれませんが、作ったサイトを公開するためには、上記で挙げたWebサーバーを準備し、FTPサーバーを通じてファイルをアップする必要があります。
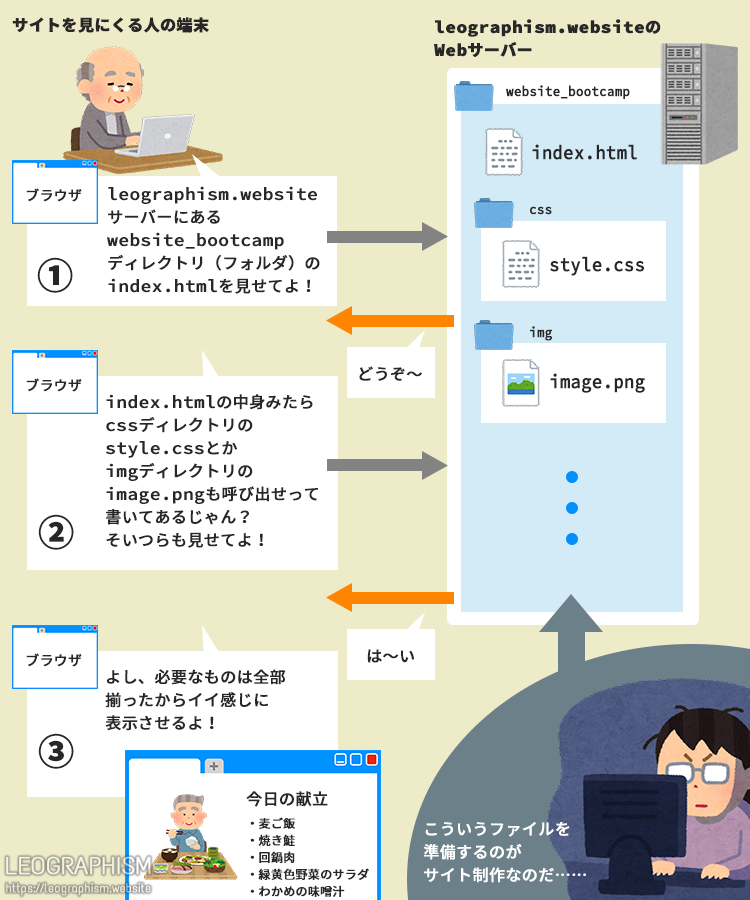
ウェブサイトの仕組み
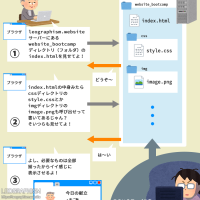
HTML・CSS・そしてWebサーバー。色々な用語が出てきましたが、実際にどんな仕組みでウェブサイトが表示されているのか、図にしてみましたのでご覧ください。スマホの方は……ピンチインで拡大してご覧ください……。
私たちは基本的にウェブサイトを表示するとき、ブラウザと呼ばれるソフトを使用しています。
Microsoft Edge、Google Chrome、Mozilla Firefox、Safariなどをお使いの方が多いと思います。
さて。
ブラウザの上部にあるアドレスバーと呼ばれる場所に、URLを張り付けてエンターを押せば、サイトが表示される……というところまではご存じの方も多いかもしれません。
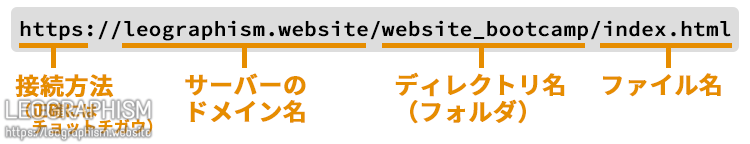
https://leographism.website/website_bootcamp/index.html
URLとは、インターネット上でファイルの場所を指定し、アクセスするための文字列です。
https://の部分で接続方法、leographism.websiteでドメイン名を指定します。
ドメイン名というのは、ネットワーク上における住所のようなものです。
本来コンピュータはIPアドレスをネットワーク上の住所として使っていますが、やっぱり人間にはちょっと覚えにくいものです。
そこで「ホニャララというIPアドレスのサーバーにあるフニャラカというディレクトリ(いまはフォルダみたいなもんだと思っておいてください)、これにleographism.websiteというドメインを割り振って同じ場所を示すことにします」という登録設定を行います。
そうすると、この「ホニャララというIPアドレスのサーバーにあるフニャラカというディレクトリ」と「leographism.website」が同一の場所を指すものだと認識され、ドメインがURLとして使えるようになる、というわけです。(余談ですが世界中にこの設定を浸透させるためのサーバーがDNSサーバーです。詳しい仕組みはこの講座では解説しないので、興味のある方はぐぐってください。)
その後ろにディレクトリ名、ファイル名と続きます。
ファイル名が省略されている時は、基本的にはindex.htmlを表示するように設定されています。
このURLを使って、ブラウザは「このファイルを表示させてください」とサーバーにお願いするわけです。
それを受け取ったサーバーは、閲覧権限などをチェックしたうえでindex.htmlを呼び出し、ブラウザに表示させます。ブラウザはさらにそのindex.htmlの中身をチェックして、「このstyle.cssを読み込んでデザイン設定として使ってね」「このページのマークアップはこうやで」という指示を元にウェブページを表示します。
私たちが普段見ているウェブサイトは、ざーっくり説明をすると
①ブラウザがWebサーバにファイル呼び出しを要求する
②ブラウザが呼び出したHTMLファイルやCSSファイルを元にページを表示する
という流れで表示されているわけです。
HTMLやCSSを書いていく作業、最初は途方もない作業に思えますが、慣れていくにつれて簡略化したりテンプレート化したり、とりあえず立ち向かえるようになるはずです。多分。
ひとまず今回のポイントとして
・ウェブサイトはHTMLでマークアップして、CSSでデザイン設定をするのがスタンダード
・マークアップとはタグ(<●●>・</●●>の形の記述)を使って機械向けの目印をつけること
・作ったファイルをウェブサーバーにアップロードすることでウェブサイトを公開できる
この3つを覚えていただければまずは大丈夫です!
創作・同人クラスタ向けサイト制作ブートキャンプ。
分かりやすいのか分かりにくいのか謎ですが、今後もこんな感じで続きますので、どうぞよろしくお願いいたします。
次回「サイト制作に必要なものを揃えて使い方を覚える」編。
気長にお待ちいただければ幸いです!!!
サイト制作ロードマップ
入門編
1.ウェブサイトが表示される仕組みを大雑把に理解する(このページ)
2.サイト制作に必要なものを揃えて使い方を覚える
3.HTMLの基本テンプレートを理解する
4.コンテンツをマークアップする
5.パスの考え方を理解する
6.CSSの基本を覚える
実践編
1.サイトの設計図を作れるようになる
2.2カラムデザインのPCサイトをつくれるようになる
3.メディアクエリやgrid、flexを駆使してレスポンシブ化する
4.javascriptのライブラリを利用できるようになる
補足(ウェブ制作に関連する話題)
ちょっとしたお願い
各記事に設置しているWEB拍手や利鷹宛のマシュマロ、メールフォームなどで「この辺もっと分かりやすくしてほしい」「ここが分かりやすかった」「この用語もっと詳しく解説して」等あれば参考にしますのでお教えください。
敢えて講座内ではそぎ落としている内容もあるので、実際に反映されるかは分かりませんが……補足が必要かな、用語解説いるかな、と思ったら別記事をまた作ることもあるかもしれません。
今後ともどうぞよろしくお願いいたしますー