こんにちは、こんばんは、おはようございます。利鷹です。
各記事・作品への拍手ぱちぱち、そしてサイト制作講座へのコメント等有難うございます。まだ導入の導入しか書いていないような制作講座ですが、サイト制作をなさっている方の一助になっていれば幸いです。
さて。
先日とある方のブログでこちらの記事が紹介されたらしく、更新していないにも関わらず閲覧数がぽつぽつ増加しております。有難い話です。
ようこそ異邦の方、こんなオタクサイトによくぞ参られた。
このサイトは管理人が好き勝手に載せたいものを載せているため、オタク向けコンテンツとWebマーケの話と日常の話が混在するカオスな個人運営のサイトです。モチベ維持と本業(※広告代理店所属のWEB屋)の勉強を兼ねて、一部広告を掲載しています。主にGoogle アドセンスというやつですね。ほかにもアフィリエイトサイトにいくつか登録しています。
こんなごった煮サイトなので、検索からの流入はサイトの作り方を知りたいオタクが7割、BL作品を読みたい腐女子が2割、WEBの各種ツールについて調べている真面目な方が0.5割、あとはその他みたいな、漂流地のようなところです。
もしかしたら人によっては「なんでこのサイト、Google アドセンスの審査通ってるんだ???」と思われているかもしれません。
そう、Googleが提供するアフィリエイトサービス、 Google アドセンスはがっつり審査が入ります。
そしてこのGoogle アドセンス、けっこう審査に落ちるサイトが多いらしく、kindle unlimitedには審査を通すための方策を示した電子書籍が大量に並んでいます。なんか噂では10回くらい落ちるかたもいるとか、何とか。
そういう界隈では「アドセンスの審査を通したい! でも通らない!」という話をよく見かけるんですが、実は個人的には「虚像だろ……?」と思っています。
というのも私、過去にこのサイト含め3サイト審査申請をしたことがありますが、審査落ちの経験はこのサイトで1回だけ。
そしてこのサイトも2回目の申請で審査を通過しています。
ついでに言うと私の場合は、審査落ちの段階で「あ、たぶん原因はこれだわね」と仮定して、原因を取り除いてから再審査を受けるというフローを経て無事通過しています。
特に悩むことなくすんなりできてるのは、私が特別な存在だから……ではなく、仕事柄広告とSEOの知識があるからです。
そしてGoogle アドセンスは広告とSEOの知識があれば、そこまで苦労することなく審査を通過することができます。
(なお収益になるかはまた別の話。アドセンスだけでのマネタイズは修羅の道なので、よほど本腰入れないと「お小遣い稼ぎ♡」みたいなのは無理だと思っておいた方がいいです。kindle unlimitedでGoogle Adsenseの審査を通す方法は山ほど出ますが、Google Adsenseで収益化する方法は一気に数が減るはずです。収益化できない人間の方が多数派なんですよ。やるならがっつりアクセスが伸びるジャンルを選定して競合分析して、みたいな話を根気強く地道に継続する必要があります。一度爆発すれば手入れの頻度は下げても問題ない気がしますけど……私の個人的な試算だと月3万PVで大体千円とかそんな世界のはずです。サイトによるけど)
というわけで前置きが長くなりましたが、それでもGoogle アドセンスは憧れだから審査を受けたいという方へ。わしも、わしもじゃ。というわけで利鷹式SEO知識をふまえたGoogle アドセンス審査攻略方法を書いてみようと思います。
まずはGoogleの審査基準を予測しよう
Googleは明確な審査基準を公開していません。
ここから先の話はあくまで利鷹個人の経験則による予測と妄想でしかありません。 と留保したうえですすめます。
Googleの審査基準を一言で言うと「公序良俗に反しない、閲覧数が見込めるサイト」であるかどうかです。
Google アドセンスはサイト内に設ける看板のようなものです。Googleは広告を出稿したい色んな企業を集めて、各サイトの看板置き場使用権を競売にかけます。見事競り勝った企業の広告がGoogle アドセンスの広告として看板置き場に表示されるという仕組みです。この流れがプログラムによって高速かつ大量に行われています。
さて。お金を出して使用権を勝ち取った看板置き場が、えちえちつゆだくはーとまーく♡なサイトだったら、会社によっては大問題に発展します。
しっかりした会社であればあるほど、会社の信用やイメージをひどく損なうような場所に広告が出ることを嫌うものです。違法サイトなど以ての外、犯罪に協賛しているように見られてはかなわない。
……という感じで、公序良俗に反するサイトへの広告出稿はトラブルの元です。
もちろんそんなの気にしねえ! という豪気な企業もありますが、ここは厳しい、ここは緩いなんて判別しながら競売を振り分けるなんて手間を払えるような数じゃありません。
だからGoogleは看板の置き場になるサイトを分け隔てなく全部審査するのです。元々クリーンなサイトだけを揃えておけば、個別対応するよりコスパよくトラブル回避できるでしょう。
余談ですが看板の置き場であるサイトの管理者側も、載せたくない看板を除外する機能があります。googleの広告審査だけでは判別しにくい、特定クラスタに不快感をいだかせる広告は勝手にサイトの管理者側が跳ね除けてくれるという寸法よ。Googleあたまいいな。
googleは企業から広告費をもらい、企業はその広告を見た人が商品やサービスを買うことで利益を得ます。当然その利益が払った広告費より下回ってばかりだと、企業は広告費に予算を出さなくなります。だって赤字だもんね。Googleは広告費をもらいたいので、より良い看板置き場を求めています。
ここでいう良い看板の置き場とは何か。それすなわち、クリック数の多いサイトです。
各サイトのクリック数は、広告の閲覧数✕閲覧数に対するクリック率で算出されます。しかし審査が通らないことには、どのくらい広告が閲覧されるか、どれくらいの割合でクリックされるかなど誰にも分かりません。この辺はマジでサイトの内容やバナー配置によって全然変わってくるので、予測なんて正直できねえんだわ。
そこで審査の時に参考にするであろう数字が、サイト自体の閲覧数です。
「このくらいサイトが閲覧されていれば、広告の閲覧・クリックも見込めるだろう。」
そういう観点で審査をしているはずです。
最悪クリックされないとしても、google広告の中にはクリック数よりも閲覧数に重きを置いたプランがあるので、そちらの広告が掲載されれば単価は低いものの、それだけで利益につながります。googleはとにかくたくさんの人に見られるサイトに広告を表示させたいはずです。
以上の理由から、Googleの審査基準は「公序良俗に反しない、閲覧数が見込めるサイトであるかどうか」だと言い切ってほぼ問題ないと考えています。
「公序良俗に反しない、閲覧数が見込めるサイト」にするために
それでは「公序良俗に反しない、閲覧数が見込めるサイト」にするためには何が必要なのかを考えていきましょう。
「公序良俗に反しない」は比較的分かりやすいはずです。違法サイトはつくらない、R指定や二次創作などのグレーゾーン、明らかなデマも基本的に避ける、過激な表現も控えめに。
「は? このサイト二次創作載せてるじゃん」と思った貴方。当サイトは二次創作ページに広告出ないよう設定しています。ついでにブログも記事ごとに広告出稿の有無を設定できるようにしてたりします。閑話休題。
少なくとも上記を守れば、公序良俗に関して引っかかることはほぼありません。
え? アダルトサイトに広告を張りたい? Google アドセンスはあきらめましょう。そういうジャンルの広告を取り扱っている会社がほかにあるので、基本的にはそちらと契約することになると思います。そういう商材取り扱ったことないので詳細まったく知らんけど。自己責任でよろしくお願いいたします。私はやらん。
公序良俗に反するサイトは作らないぞ、と決意した皆様が次に考えるべきは、どうやって「閲覧数が見込めるサイト」だとGoogleさんに認識してもらうかです。
これを考えるときに強力な武器となるのが、SEOの知識なのです。
「SEO施策がなされている=閲覧数が見込める」になりやすいわけ
SEOとはSearch Engine Optimizationの略で、日本語に略すと「検索エンジン最適化」といいます。
検索エンジンというのは、Google・Yahoo・bingなどなど、ウェブサイトを検索するときに使うあいつらです。ネットの海で無数につくられているウェブサイトを機械的に解析し、サービス利用者=検索して何かを調べようとしているひとに該当情報が載っていそうなページを一覧で提案するシステムのことを検索エンジンと呼びます。
そして「検索エンジン最適化」というと、Webマーケティングの世界では「検索エンジンからのアクセス数が増えやすいサイトにすること」という説明をされることが多いと思います。
正確に言うと「そのサイトのコンテンツを探し求めているユーザーに提案してもらえるように、コンテンツ内容を検索エンジンが読み取りやすい形に調整する」ことを指します。
料理ブログを運営しているなら料理の情報を探している人に、俳優のファンサイトを運営しているならその俳優の情報を探している人に、オタクサイトを運営しているなら同じオタクに。その橋渡しをする検索エンジンに対して、「うちのサイトはこういう情報を載せていますよ」と分かりやすくすることをSEO施策といいます。
昔は「アクセスを伸ばすこと」にだけ重きがおかれ、ブラックハットと呼ばれる閲覧者にとってあまりよろしくない手段が多くとられていました。たとえばサイトの内容にまったく関係なくても検索ニーズの高いキーワードを大量に詰め込んでおくとか、自前で200サイトくらい準備して『他のサイトから大量にリンクされている』という実績を捏造したりとかです。
しかし最近の検索エンジン(主にGoogleさん)はそういった手段をとるサイトの評価を下げて検索に上がりにくくしてるので、昔よりもだいぶマシになりました。(それでもまだ200サイトくらい作る手法は一部企業では現役だったりします。昔は粗雑に作りまくっていたものですが、きちんとコンテンツのあるしっかりしたサイトを200件くらい作って、さらにそのサイトもメンテナンスしつづければGoogleのプログラムも文句言えなくなるので……)
何はともあれ、簡単に言い換えるとSEOとは「検索エンジンを通じて、サイトを見てほしい人に見つけてもらえるようにすること」です。これをしっかり踏まえてサイトを運用すれば、Google アドセンスの審査はさくっと通るようになるはずです。
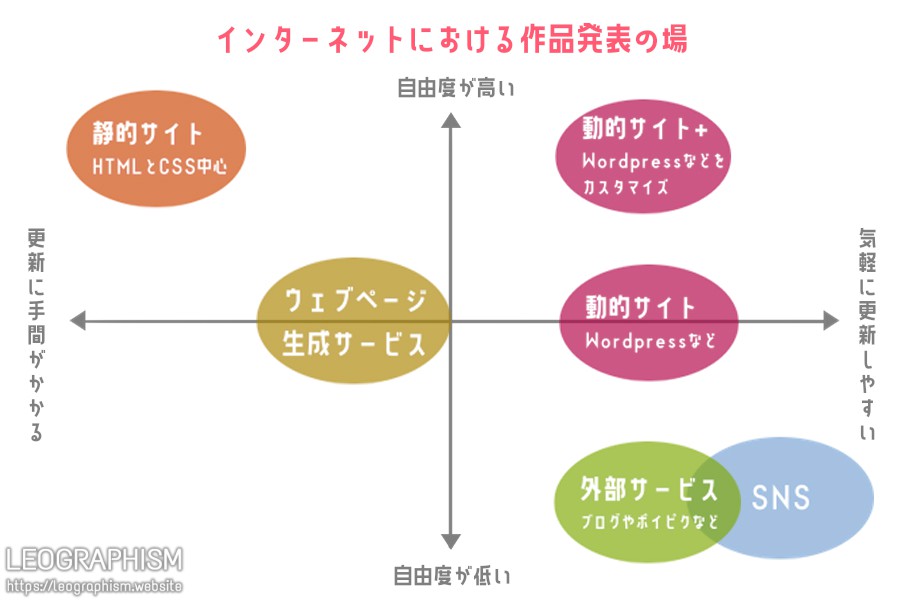
SNSでサイトに誘導してるけど、それだけではだめなの? という話
結論から言うと、審査という意味ではだいぶ厳しくなると思います。
なぜかというとSNSでの集客は一過性です。Twitterは特に顕著で、ツイートをして、それが拡散されている間しかリンククリックされません。
例えば当サイトのブログ記事を例に挙げると、Twitterで告知ツイートをすると2、3日の間はアクセス数が伸びますが、その後はぴたっとアクセスが止まります。せいぜい1日に1、2アクセスあればいい方、みたいな数字に落ち着いていきます。もちろんフォロワー数が少ないというのもあると思うんですが、Twitterからのアクセスに持続性はありません。アクセスを維持しようと思うと毎日記事リンクをツイートするとか、そういう施策をやっていく必要があると思います。
ツイートが鬼バズしたら違うのかもしれませんが、基本的にツイートでの告知はかなり賞味期限が短いと思っておいた方がいいです。(余談ですがInstagramとTwitterだとInstagramの方がまだ賞味期限が長いしマネタイズは簡単だと思います。めちゃくちゃ時間と労力が必要だけど。私はInstagramに時間を割く余力が……いまのところない……)
なにはともあれ、SNSでの集客は一過性であることがほとんどなので、おそらくgoogle アドセンス審査にはあまり影響しないと思います。継続的にアクセスが見込めると思われないと審査のプラスにならないんじゃないかな……。
一方検索エンジンからの流入は、その情報を求める人さえいれば継続的にアクセスが見込めます。ざっくりした話をすると、当サイトのサイト閲覧の7割は検索エンジン経由での流入です。そして検索エンジンからの流入については、特に減少することもありません。むしろ記事を投稿する度に底上げされていく印象があります。
このように、検索エンジンからの流入は爆発はしなくてもずっと積みあがっていく傾向があるので、検索エンジンで表示されやすいSEO対策を施されたサイトはGoogle アドセンスの審査も通りやすいだろう、という話です。
SEOにおけるGoogleの評価ポイントは大きく5つある
それではSEO対策とは何かといえば、雑にいうと「Googleに『このサイトには役に立つ情報がある』と評価される」ということです。
具体的に言えば、下記の項目5つが審査基準だと思われます。
「信頼性がおける」
「ユーザーが求めている情報がある」
「他のサイトにはない情報を継続的に更新している」
「誰でも情報にアクセスできる」
「アクセスを伸ばす意思がある」
公序良俗を気にしつつ、この5つをクリアさえすれば、おおむねgoogle Adsenseの審査には通るはずです。 それでは順番に何をする必要があるのか、項目ごとに解説していきましょう。
「信頼性がおける」サイトとは
Googleが「信頼性がおける」と評価する基準は、大きく以下の4つだと考えられます。
①独自ドメインが設定されている
②管理者の情報と問い合わせ先が明記されている
③プライバシーポリシーが明記されている
④いろいろなサイトからリンクされている
⑤ SSL証明書を登録している
④の「いろいろなサイトからリンクされている」⑤「SSL証明書を登録している」についてはプラスアルファの話に近いので、google アドセンスの審査を通すだけならまず①から③をクリアしましょう。
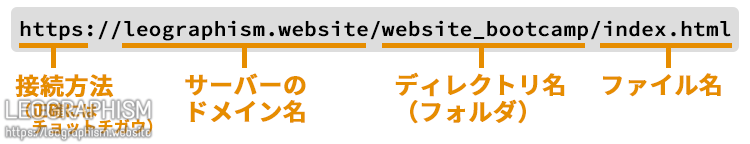
①独自ドメインが設定されている
独自ドメインの取得には必ず費用が発生します。 変な話、「無料で乱雑に増産されたサイトではない」というだけでも印象が違います。
そもそも2016年あたりからgoogle アドセンスに新規登録して審査する場合、独自ドメインが必須になっています。独自ドメインは必ず設定しましょう。
ひとつ審査が通ればはてなブログなど独自ドメインが持てないサービスでも審査が通る……という話も聞きますが、私は全部独自ドメインで通しているので真偽のほどは分かりません。
②管理者の情報と問い合わせ先が明記されている
これは本名である必要はなく、「どういう人間がこのサイトを運用しているか」というプロフィールを明記しましょう、というお話です。
このサイトの場合ABOUTページがそれに該当します。ハンドルネームや簡単なプロフィールを書いておくことで、どういった立場の人間がサイトを公開しているかを把握しやすくするのです。
そしてただ公開するだけではなく、その人に連絡をする手段を用意しましょう。何か記事に問題があったら連絡できる、という形にしておくのが重要です。
メールアドレス記載に抵抗がある方はメールフォームを設置しましょう。
メールフォームを設置するならSSL証明書も取得した方がいい [PR]
SSL証明書はプラスアルファの話ですが、ユーザーからの送信を暗号化するために必要なので取得をオススメします。SSL証明書なしでお問い合わせフォームを作ると、場合によっては送信内容が第三者に引っこ抜かれたりするよ。
有料サーバになりますが、エックスサーバー、さくらインターネット、ロリポップ、ネットオウルあたりは無料でSSL証明書が取得・設定できますし、Wordpressの導入も簡単なので私はこのあたりをだいたいオススメしています。
③プライバシーポリシーが明記されている
メールフォームへの問い合わせで得た個人情報や、google アドセンスなど導入したシステムで収集するCookie情報などの取り扱いをどうしているのかを明記しましょう。 「何を書けばいいか分からない」という方は審査が通っているサイトのプライバシーポリシーをいくつか参考にして、自分のサイトに必要そうな部分をピックアップしてアレンジしましょう。
これだけ準備しておけば、Googleは最低限の信頼性があると認識してくれる気がします。
そうでなくとも独自ドメインや管理者情報、連絡先、プライバシーポリシーの有無は案外見られていたりするので、用意しておいて損はありません。これがあるだけで「ちゃんとしている」感が出せるのでオススメです。
「ユーザーが求めている情報がある」サイトとは
この項目はちょっと分かりにくいと思いますが、基本的には新しいページを作成する時、つまりはブログや創作物を更新する際に気を付けるべきものです。あるいは既存のページごとに対応していく必要があります。
まずは「このページに辿り着く人は、こういう情報を求めている人だろうな」という予想を立てるところから始めていきます。
もしくは「こういう情報を求めている人に来てほしいな」という逆方向から攻めても問題ありません。とにかく「こういう情報を求めている人」というターゲットを仮定する必要があります。
そしてその仮想ターゲットのことを妄想するのです。
「この人はきっと、こういうキーワードで検索をかける」
「この人はきっと、こういう検索結果を見つけたらクリックする」
「この人にはきっと、こういう答えを提示すれば喜ばれる」
妄想が済んだら、
① 検索するであろうキーワードを本文の中に取り入れて記事を書く
② クリックしてくれそうなタイトルを設定する
③ 記事の中で必ず「答え」を明示する
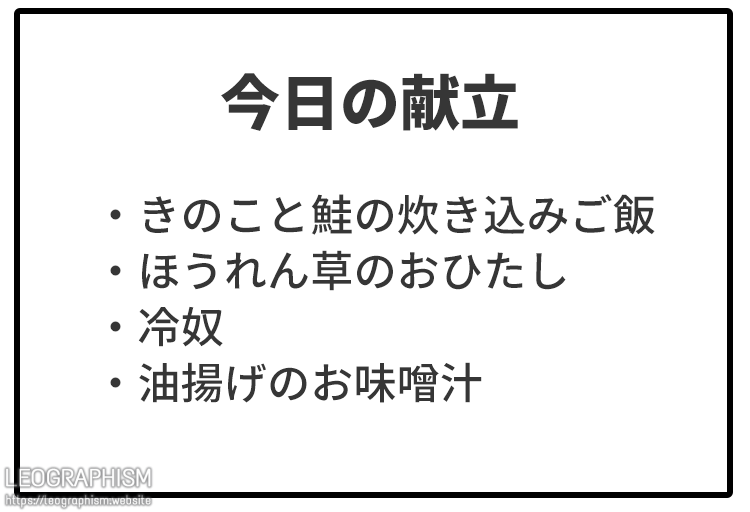
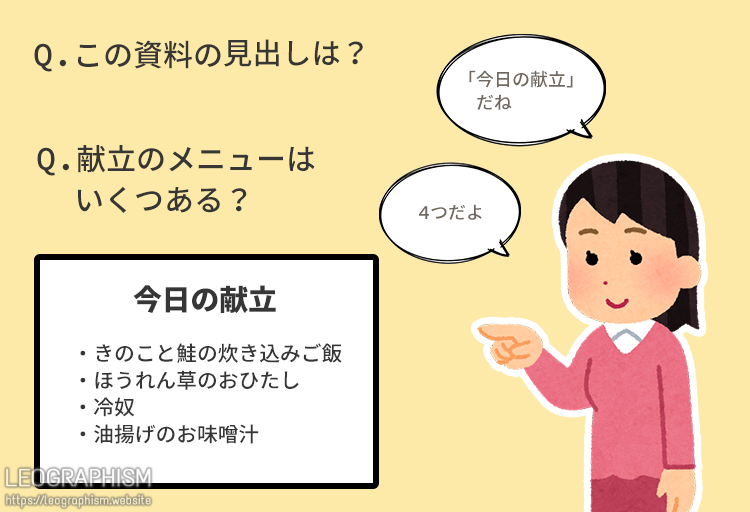
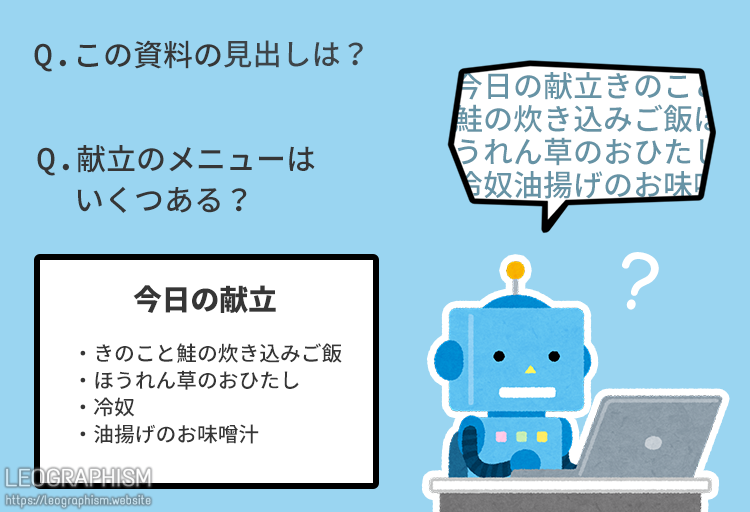
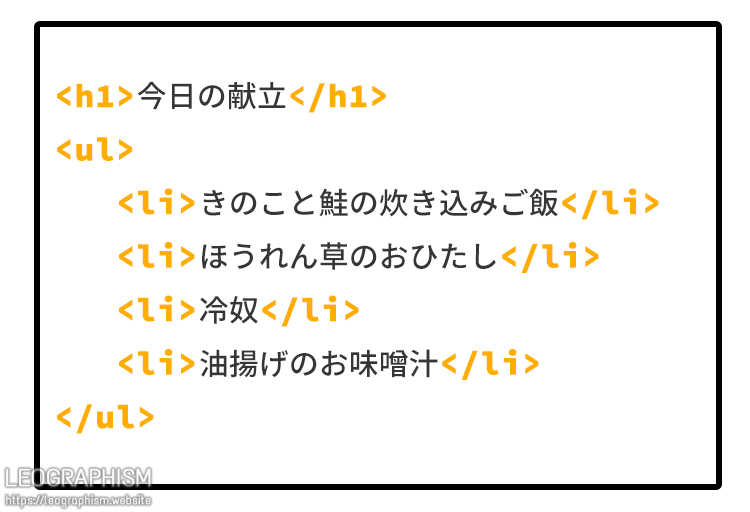
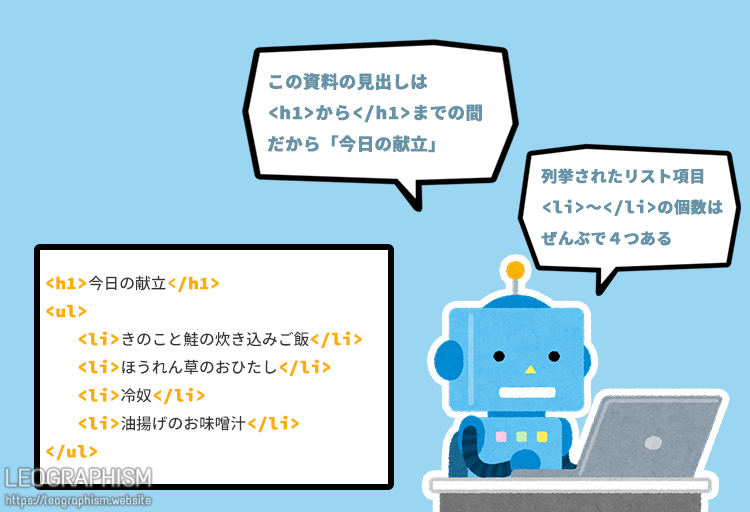
④ 読みやすいように文章を整理し、見出しをつける
この4つを踏まえて記事を準備しましょう。
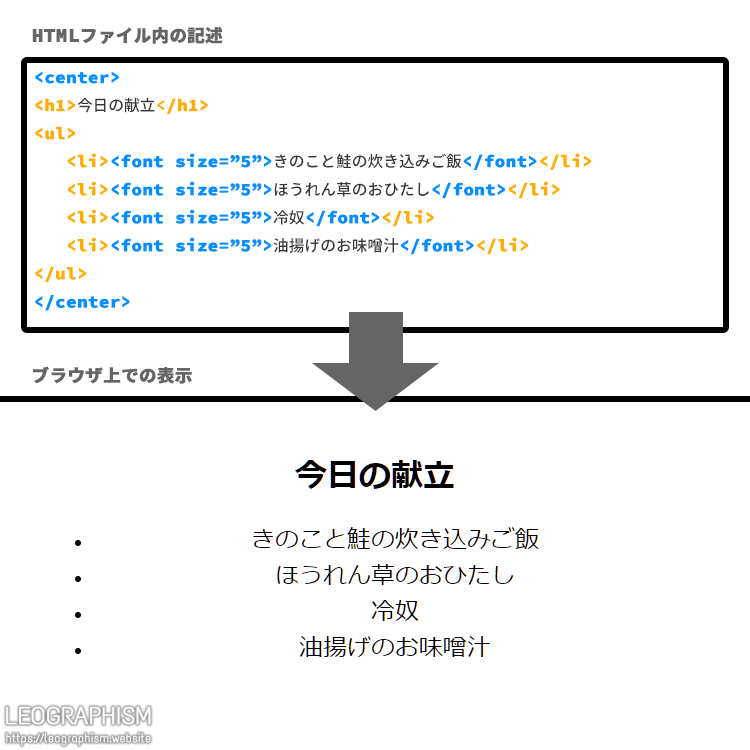
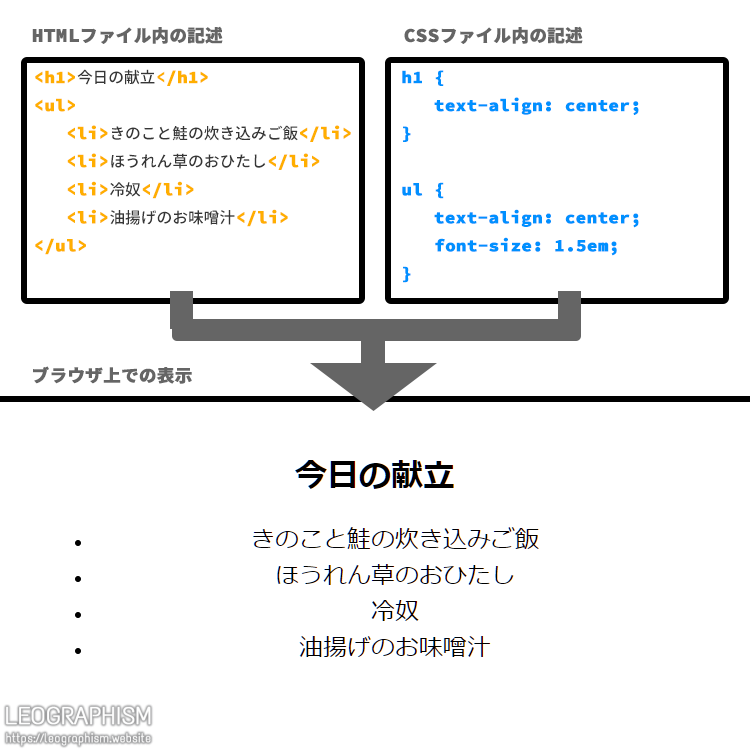
HTMLの知識があるならマークアップにまで気を使えば、よりSEO的な評価が高くなると思います。が、最近はタイトルと本文への記載さえあればGoogleさんはある程度拾ってくれます。
ついでにいうとGoogleさんはページ滞在時間も計測しているっぽいので、ユーザーの読みやすさを踏まえ、適度に画像を入れるようにアドバイスしているところもあります。が、最初はあまり気にしなくていいと思います。キーワードの入れ込み、クリックしやすいタイトル、答えの有無、適切な見出しを心掛けるのが第一です。
「他のサイトにはない情報を継続的に更新している」サイトとは
これは比較的分かりやすいです。
①コピペしないで1記事1500文字くらいは書く(適切な引用は可)
②定期的に更新する
③だいたい10ページ以上公開する
情報は日々更新されていくものなので、Googleはあまりに古い情報しか載っていないサイトは「正しいかどうかわからない情報を載せている」として評価を下げていると考えられます。
そこそこ定期的に更新して、最新の情報を提示しているかというのが評価ポイントになるわけです。 過去に投稿した記事を後日追記して修正したりしても、そこそこSEO的評価が上がるといわれています。
①コピペをせずに1記事1500文字くらいで②定期的に③10ページ以上更新すれば、おおむね「そのサイトにしかない情報」が蓄積されている状態になります。たとえ他のサイトで似たような情報が得られるとしても、そのサイトの管理人の切り口で編集された情報として機能するので、独自性があると認識されやすいはずです。
ちなみに当サイトが最初審査落ちしたのはおそらくここの②「定期的に更新する」と③「だいたい10ページ以上公開する」をクリアしていなかったからです。サイトをプレオープンさせて1か月くらいで申請しましたからね。継続実績とページ数が足りなかったんだと思います。
ブログ記事を増やして次の月に申請したら通りました。
「誰でも情報にアクセスできる」サイトとは
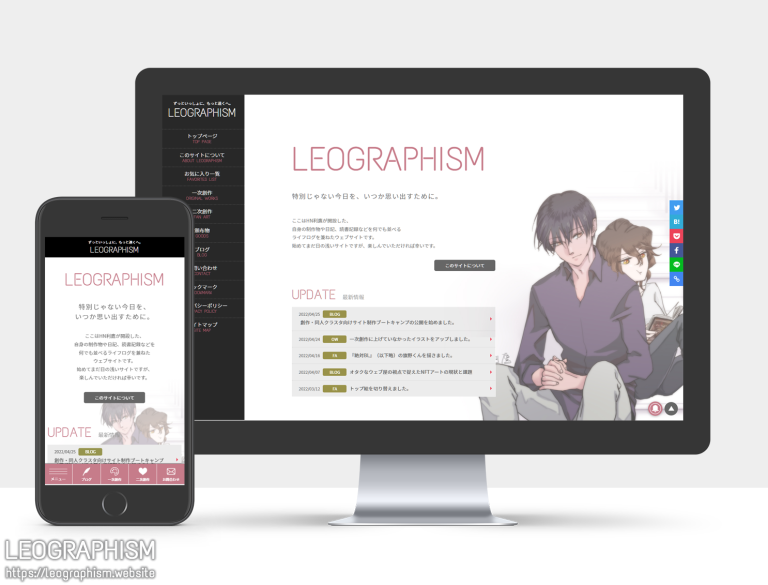
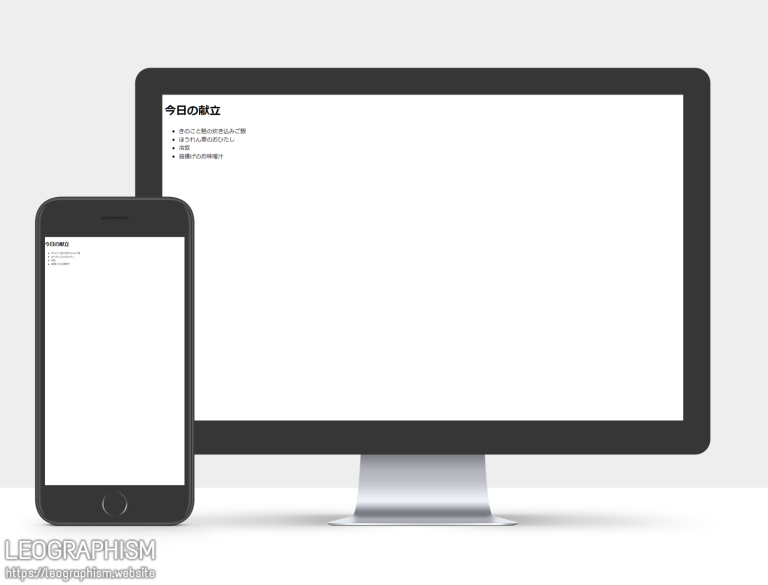
これはもうざっくり行きましょう。スマホ対応しているサイトです。
より評価を上げようと思ったら音声読み上げ対応などもしていくべきでしょうが、個人でやるならスマホ対応で十分です。
Webは「いつでも、だれでも、どこからでも」情報を閲覧できることが理想だと聞いたことがあります。あらゆる媒体で閲覧できるサイトはSEO評価が上がりやすいです。
そして近年はもうスマホからの閲覧が圧倒的に多い状況です。なのでスマホ対応しておけば最低限「いつでも、だれでも、どこからでも」をクリアしていると考えていいでしょう。
「アクセスを伸ばす意思がある」サイトとは
これも簡単。
①google analyticsを導入しましょう
②google search consoleに登録しましょう
どちらもWeb解析ツールですが、google analyticsはWebサイトの総合的な分析をするためのツールで、google search consoleはgoogle検索での評価に特化した分析ツールです。
使い方や導入方法はぐぐればすぐに出ますし、無料で使うことができます。
そしてふつうに便利なので、よく分からなくてもとりあえず導入しておきましょう。
以上!
これらをクリアしたうえで申請すれば、ほぼほぼ審査が通ると思います。
すくなくとも私はこれでスムーズに申請が通りました。
Google アドセンスの審査にお悩みの方がもし居たらぜひ一度お試しください。