こんにちは、利鷹です。
爆発を続ける仕事の合間に、ウェブサイトへ色々機能を追加しました。
①試験的にブログランキングに参加
「個人サイトの集客ってどこでやったら良いものかしらね?」と色々探してるんですが、利用者が多く、個人が登録しやすい、となったら各種大手のブログランキングサイトがまだ根強いのかしら……?
という予測から、ブログページのみ登録してみました。
記事へのコメント機能があればブログ村にも登録できるんですが、私はマシュマロとメールフォームにコメント機能を絞っているので、人気ブログランキングのみ利用しています。
ランキングサイトへの出入りだけでなくブログ自体のPV数もカウントしてくれるのがブログ村の利点なのですが、今回は見送りです。
というわけで、『この記事おもろいやん、他のやつらも読んだらええやん』と思ってくださった方はページ下部にひっそり張ったランキングバナーをクリックしていただけると、ランキングが上がるらしいです。気が向いた時にはよろしくお願いいたします。
②プッシュ通知機能を追加しました。
恐らくブログを開いた時に、プッシュ通知を受け取るか受け取らないかの選択をするポップアップが表示されるようになったはずです。
SNSや登録しているサーチエンジン等で告知はしているんですが、皆さんお忙しいだろうし……いっそ更新通知を直接お送りできたらお互い楽なのでは???
という思い付きでプッシュ通知を実装しました。右下に設置したベルマークのアイコンからいつでもオン/オフを切り替えられます。
0時から6時の間の通知は避けつつ、一次創作、二次創作、頒布物、ブログの更新を行ったタイミングで通知をしようと思っています。
③ブログに人気記事ランキングを追加しました
閲覧数をもとにブログの人気記事を表示する機能を追加しました。
人気記事の傾向をみてブログのネタを考えるかもしれないし、特に気にせずいつも通りかもしれません。
初めてブログにお越しになった方が過去記事を辿るときの参考になれば、くらいの軽い気持ちでの実装です。
さて。
此処まで読んだ方のなかには、「サイト運営って面倒だな???」と思った方も多いのではないでしょうか。
そうなんですよ!!!!
ウェブサイトってやつは、こだわればこだわるほど手間のかかる子なんですよ!!!!!!(愛)
目次
ことの発端 ~同人活動してるひとって個人のウェブサイト作りたいものなのだろうか~
先日、日常アカウントの方でこんなアンケートを取ってみました。
い、意外と『べつにいらない』勢が少ない……。
多分「その他」は結果が見たいか、すでにサイトを持っている方でしょうか。
「その他」以外に投票した69人中、21人が「作りたい」、33人が「ほしいけど面倒・知識がない」に票を入れたことになります。
そうか、そんなに……ウェブサイトを持つことに興味がある人達がいるのか……。
観測範囲だと同人活動してる人が投票してくれてる気配がする……。
それならばオタク兼ウェブ屋の端くれである私の知識が、役に立つこともあるかもしれぬ……。
という訳でウェブサイト制作に関する話題もブログで書いていこうかなーと思うんですが、まずは「そもそもウェブサイトって必要なの?」という話からしていこうと思います。
「もっと色んな人に作品を見てもらうんだったら、ウェブサイトって作った方がいいのかな?」とか考える方も多いと思うんですよ。
だけどおそらく、作り方や作った後の運用に関する知識がなくて、何となくSNSで活動している、という方もけっこういらっしゃるのでは?
利鷹個人としては「別にSNSだけでもOKって人はSNSだけでいいと思うよ、目的に合わせて用意したらいいじゃん、だがしかし個人サイトはいいぞ」という感じのスタンスなのですが、そもそもスタンスを定めるだけの判断材料がない……という方に向けて、インターネットにおける作品発表の場について、それぞれの特徴をまとめてみようと思います。
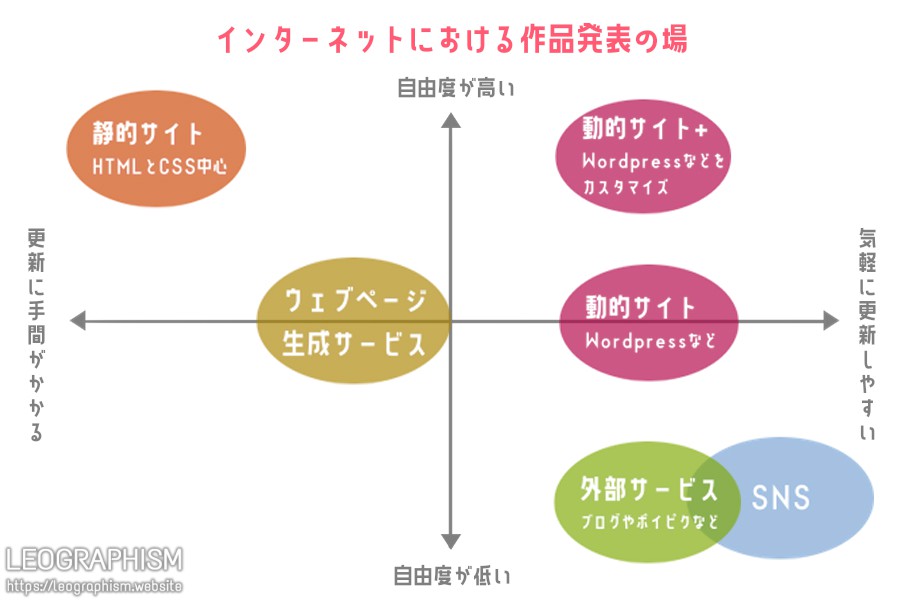
インターネットにおける作品発表の場ポジショニングマップ
まずはインターネット上の作品発表の方法をざっくりカテゴライズしたうえで、「自由度の高さ」「更新のしやすさ」という軸でマッピングしてみました。

①SNS
Twitter、Instagram、創作特化だとpixivや小説家になろうなどを想定しています。
厳密には違いますが漫画投稿サイトなんかもSNSのくくりにしていいのかもしれません。
②各種外部サービス
各ブログサービスやポイピク、privatterなどのサービスを想定しています。
近年のウェブサービスはSNSに紐づいているものが多いですし、①と②でほぼSNSみたいな感覚になってる方が多い印象ですが、どうだろう……?
③ウェブページ生成サービス
無料サービスだとwixやGoogleサイト、有料だとペライチやBiNDupなどの簡単にウェブサイトを作成するためのサービス。
私はほとんど使ったことがないのですが、合同誌やプチイベントの告知サイトで使用している方も結構見かけますね。
④静的サイト
HTML・CSSを中心で制作したプログラムを使わず構築するウェブサイトです。
使っても外部サービスから借りてきたjavascriptのライブラリやウェブ解析くらいで、あとはタグをごりごり書いていくスタイル。
fontタグやframeタグで盛り上がるオタクがかつて運営していたウェブサイトが大体これです。
⑤動的サイト
CMSと呼ばれる管理機能をつっこんだ、プログラムで動かすウェブサイトです。
WordPressというオープンソースを突っ込むのが個人サイトでは主流でしょうか。あとはDrupalとか。
(余談ですが企業サイトでもWordPressはけっこう使っているのを見かけます。以前はMovableTypeという有料CMSも多かった印象ですが、弊社の案件では最近見かけていないな……。)
⑥動的サイト+
便宜的にプラスあり・なしで分けてみました。CMSをつっこむのは変わりませんが、要はカスタマイズをするかどうか、という話。
ちなみに当サイトLEOGRAPHISMはここに該当します。WordPressをインストールしてごりっごりにカスタマイズしています。
更新の手軽さという側面ではSNS・各種外部サービスがやっぱり強いです。
インターネットに慣れてさえいればほぼ知識のない状態でも作品をアップして公開できる環境が整っています。
ただしSNSのほとんどはデザインや見せ方については各サービスに依存しているため、自由度はどうしても低くなります。
デザインまでしっかりこだわりたい!! という欲求を満たそうと思うと、静的サイトや動的サイトをカスタマイズして作ることになります。
ウェブページ生成サービスやカスタマイズなしの動的サイトは、それぞれに用意されたデザインテンプレートの量やカスタムしやすさによって自由度が前後します。
自由にデザインを作る、というよりは好みのテンプレートを選んで色や画像を差し替える、くらいの感覚で利用する形になると思います。
自由度・更新のしやすさ両方から見たら動的サイトをカスタマイズするのがさいつよ!!
と思いがちです(実際自由度は高いし更新もそこそこしやすいんです)が、ここで立ちふさがるのが知識の壁です。

ご覧の通り、動的サイトのカスタマイズは個人サイトの構築手法としては、恐らく難易度が一番高くなっています。
カスタマイズを全くしないというのであれば、HTML・CSSで一通りサイト制作ができる方なら、ちょっと検索すればインストールして運用するくらいなら出来るはずです。
作業的にはごりごりタグ打ちするよりWordPressインストールする方が断然楽ですね。有料サーバなら自動インストール機能もあったりしますし、インストールさえしてしまえばタグ打ちしなくてもブログ感覚で管理画面から更新できます。
とはいえHTML・CSSの知識がほとんどない状態で作れるのは、ウェブページ生成サービスくらいまでじゃないかなーと思っている次第です。
そこから先はある程度調べたり勉強したりが必要になってくると思います。
静的サイトをHTML・CSSで制作しようぜ!! という感じのサイト制作講座を更新し始めました。
名付けて「
創作・同人クラスタ向けサイト制作ブートキャンプ」。
序文を外すと全10回になる予定です。
年内に終わるといいなあ、というふわっとしたスケジュール感でやっています。
特に動的サイトのカスタマイズをやろうと思うとHTML・CSSだけでなくPHPなどのプログラミング知識が必要なることもあるので、難易度がぐっと上がります。
本当に好きなデザインで動的サイトを作ろうと思ったら、それなりの知識と費用を準備するか、制作会社や流れのフロントエンドエンジニアに頼る、みたいな世界になります。
(ちなみに私が知っている制作会社だと、WordPressサイトカスタマイズの相場は50万くらいですかね……もっと安いところも高いところもありますし、カスタマイズの内容やページ数によっても変わりますが……)
というわけで、個人が趣味で手を出すにはけっこう敷居が高くなっています。
制作のために必要な知識はほとんどウェブ屋の先輩方がインターネット上にやまほど置いてくださっているので、情熱を傾けて調べたり勉強したりさえすれば無料で作り上げることも可能ではあるんですが、あんまり現実的ではない、かも……?
自由度の高さ、更新のしやすさ、制作の難易度を見て、自分の目的に合わせてサイトを作るか作らないか、作るならどんな方法をとるかを選ぶのが良いのかなーと考えています。
SNSとウェブサイトそれぞれの特徴
「それで結局、SNSだけでいいの? ウェブサイトも作った方がいいの?」という話になると思うんですが、利鷹個人の考えを言ってしまうと、
「仲間と盛り上がりたい、同好の士とつながりたいだけならSNSでOK」
「それ以外の人にも広く訴求したいなら、手間はかかるけどウェブサイトも用意した方がベター」
という感じです。
SNSの利用者は「興味のあるもの」をベースに追いかける
TwitterやPixivでイラストを検索するとき、皆さんはユーザー名での検索と好きなジャンル名での検索、どちらが多いでしょうか。
私の場合は圧倒的にジャンル名での検索が多いです。好きなカップリング名や作品名で検索し、素敵な作品を見つけて場合によってはその人をフォロー。完全に余談ですが最近Pixivで検索しまくっているのはガノリンです。ガノンドロフが好きなんです仕方ないよね……。
インフルエンサーやつよつよクリエイター、著名人、話題の人物でない限り、不特定多数の人に検索されるユーザー名、というは少ないんじゃないでしょうか。
基本的にSNSは自分の興味に基づいて情報を収集するものですから、それ以外のジャンルから見つけてもらうことは想像している以上に難しいと思います。
逆に同じものに興味がある、同じものが好き! という方とは繋がりやすいツールです。
なのでひとつのジャンルでずっと活動している方や、ハマっているジャンルについて沢山発信する方であれば、同好の士が多いSNSを探してそこで発信するのが一番見てもらえる確率が高いはずです。
(ちなみに投稿するサイトを変えるだけで閲覧数がガッと変わるという話は結構聞きます。閲覧数が伸びない、という方は別のサイトを探してみるのも手です。)
ウェブサイトはインターネットに作る孤島、すべてを自分で作り上げることが可能な実験場
ウェブサイトにはSNSのような、色んな人に見てもらう力はありません。
特に開設したての頃は完全にインターネットの海に浮かぶ孤島なので、閲覧数が全然伸びない、というのが普通です。
しかし何もかもを自分で作らなければいけないがゆえに、SNSではできないことを試せる場所でもあります。
例えばウェブ解析を入れて、いつどんな場所からサイトに流入してきたか、どんなページが閲覧されているかを確認できるようにしたり。
自分で好きに制御できるプッシュ通知を入れてみたり。
創作以外の趣味について語る場所をつくってみたり。
あの投稿は閲覧数が伸びた、この検索ワードでサイトに来る人がいた、この機能がよく使われている、などなど。
いわゆるPDCAを回しやすいのがウェブサイトの強みです。データはひとをちょっとだけつよくするよ。
ですので同好の士以外の人たちにも訴求したい! と思ったらSNSだけでなく、ウェブサイトを持つのはひとつの手だと思っています。
特に「とにかくいろんなところにお仕事の営業をかけていきたい!!」という方には簡単でもいいのでウェブサイトを持つことを個人的にはオススメしています。
(広告代理店や個人の方だとSNSだけでしか活動していない方に声をかけることも多いんですが、「しっかりした窓口がない相手は不安だなー」と敬遠する企業もそれなりにいらっしゃいます。ウェブサイト持ってるだけで、創作界隈のことをまったく知らない人にも活動している感が出せる、みたいなところは……正直、ありますね……)
続けやすい場所で投稿するのがいちばん、作品の発表方法は目的に応じて選ぶのが吉
私の場合はひとつのジャンルにとどまって作品を作り続ける、というのがどうしても向いていない&Twitterだと日常ツイートも交じって閲覧性が下がるなーと感じていたので、ウェブサイト制作に踏み切った、という経緯もあったりします。
SNSも使いつつ、自分の作品やブログをカテゴライズしたうえで集約した方が、将来的には閲覧数が伸びるかなー? という実験中です。
閲覧数はともかく、作品を見てくださっている方とのコミュニケーションはSNSだけで活動していた時より明確に増えたので、作ってよかったなーと感じています。
見てくださる方がより楽しめる形で発信したいですしね。
それと私はかなり三日坊主なところがあるので、閲覧数やコメント以外にもモチベーションを保つ目的でAdSenseを導入しました。
これもいまのところ成功している気がします。到底お小遣いにもならない収益ですが、グラフでちょっとずつ(0.01円ずつとか)増えているのを確認すると、「なんかまたイラスト描こうかな……」とか「この前考えてたこと、ブログ記事にしてみようかな……」という気持ちになるので、現金なものです。
創作に限らず、何かを長く継続することは難しいものです。
だからこそ、長く継続しているコンテンツはそれだけでひとつの強みを持っているといえます。
なので「仲間と一緒に楽しみたいのか、それ以外の人たちも視野に入れるのか」「どうやったら一番長く続けられるか」をベースに発表の場を選ぶのがいいんじゃないかな、というのが私の考えです。
サイトを作りたいならWordPressをインストール→好きなテーマ(デザインテンプレート)を選ぶのが今のところおすすめ
「なるほどサイトを作りたい!!! というわけでオススメの作り方教えて!!!!」と聞かれると悩みますが……
①できるだけ簡単に作りたいならwixやGoogleサイトなどのウェブページ生成サービス
②デザインをとにかく好みのものにしたいなら、テンプレートサイト利用&タグを勉強して静的サイト
③更新のしやすさを考えるならWordPressインストールして好きなデザインのテーマを入れる
こんな感じかな……と思います。
そして私は長く続けられるかは更新性にかかっていると思っているので、余裕があるなら③のWordPressを使う方法をオススメします。
WordPressをサーバにインストール後、好きなデザインのテーマを探してきてアップロードし適用させれば、比較的好きなデザインに寄せたうえでブログのように更新していくことができます。
成人向けコンテンツがないなら個人的なオススメはスターサーバーのやXfreeのPHP・MySQL使用フリープラン。利用期間の更新手続きを定期的に行う必要がありますが、無料で使える&WordPressの自動インストール機能がついているので、少し調べるだけで簡単にインストールまで済ませることができます。
(有料だともう少し選択肢は広がりますが、無料でWordPress使えるところは結構少ない気がします。ちなみにLEOGRAPHISMは有料サーバです。)
あとは無料のWordPressテーマを探して、「外観」メニューからインストールすればOK、という寸法です。
インストールの方法は「wordpress テーマ インストール方法」で検索すれば色々出てくるので割愛しますが、個人的に「同人サイトによさそうなテーマだなー」と思ったものをいくつかピックアップしてみました。
使ってはいないので使用感はちょっと分からないんですが……ご参考までに。
創作・同人サイト向けに特化したWordPressテーマ「EASEL」
サイト制作支援サイト「do」を運営しているガタガタさんが制作した、創作・同人サイト特化のWordPressテーマです。
イラスト・小説の投稿に対応していて、作品をアップするのに使い勝手がいいテーマになっています。
サイトらしさを出せるWordPressテーマ「Personal」
あまり他のテーマでは見かけないタイプのデザインが目を引くテーマです。
写真を入れ替えて自分のイラストにしたりするとかっこいいんじゃないかなーと思います。
ポートフォリオ向けのWordPressテーマ「Fukasawa」
動画などにも対応しているポートフォリオ向けテーマです。
シンプルかつおしゃれなテーマなので、イラスト中心のサイトによさそうなイメージです。
文章を魅せるためのシンプルなWordPressテーマ「Write」
文章を主役にするためにシンプルに仕上げられたテーマです。
ブログっぽさは否めませんが(というかWordpressはブログつくるためのCMSなので大体ブログっぽくなりますが)小説メインで活動なさっている方にはこういうテーマもいいかしら、と思います。
知識はない! それでもWordPressをカスタムして作りたい! という方は
……ご、ご予算と余裕をもったスケジュールをいただければ、ご相談に応じます……?
なぜ疑問形かというと、本業が爆発しているのでどんなに頑張っても納品に半年はかかりそうなのと、個人の方がぱっとご用意できる金額感じゃなくなりそうなので……現実的では、ないように思います……。
どうしても、という方はお見積いたしますので、お問い合わせフォームからその旨ご連絡ください。
……ウェブサイト作るの楽しいよ!!!!!!