Notionの使い方②:ざっくりした機能解説
ページ名の変更
とりあえず既存ページの「Getting Started」について、タイトルを「Notionの使い方」あたりに変えてみましょう。
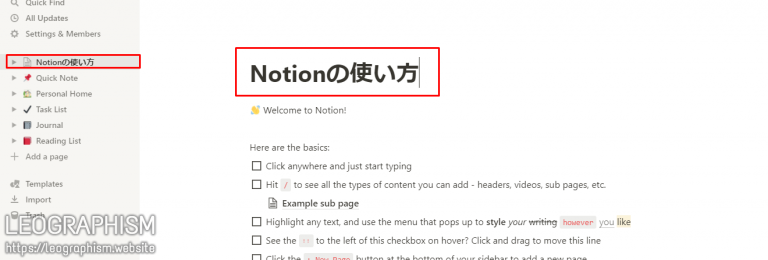
ページのタイトル部分をクリックすれば、そのままテキストを編集することができます。
テキストを変更すると左メニューのタイトルもリアルタイムで変更されます。
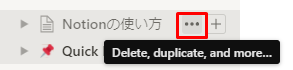
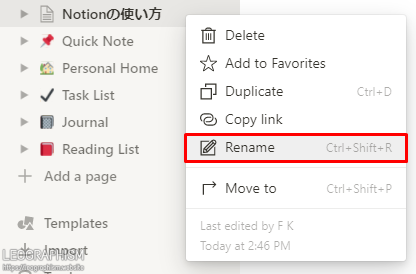
左メニューのページ名にカーソルをあてる→「…」ボタンをクリック→「Rename」という手順でも変更できます。
ページにアイコンとカバー画像を設定してテンションをアゲる
編集エリアのページタイトル部分にカーソルを乗せると、「Add icon」「Add cover」「Add comment」というメニューがひょこっと表示されます。
コメント機能は使ったことないのでスルー。アイコン設定とカバー画像設定をしていきます。もちろん不要という方はスルーして大丈夫です。
アイコン
「Add icon」メニューをクリックすると、ランダムでアイコン画像が表示されます。
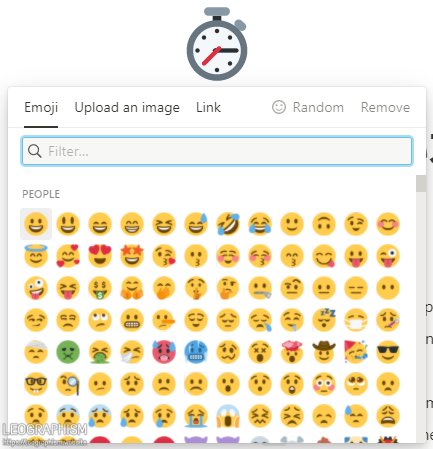
このアイコン画像をクリックすると絵文字・アップロード画像・画像URLのどれかを利用してアイコンを変更することができます。
アイコンを変更すると当然のように左メニューにも反映されます。
ページの目印になるアイコンを設定するのがオススメです。
カバー画像
「Add cover」メニューをクリックすると、やはりランダムでカバー画像が追加されます。
(カバー画像の追加・変更はどうも読み込みが遅いので、気長に待ちましょう)
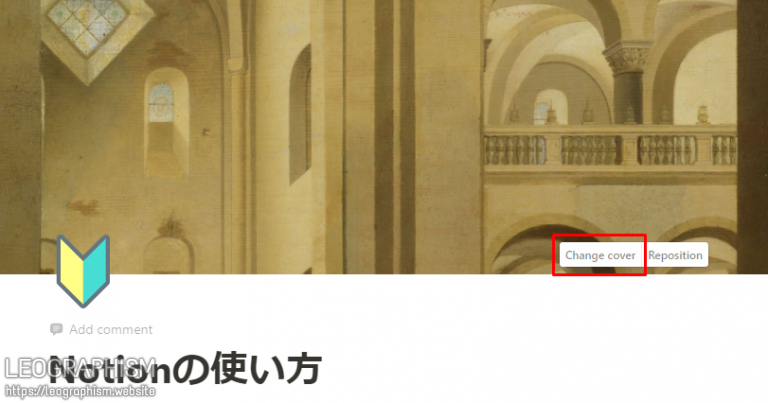
カバー画像の上にカーソルを乗せると「Change cover」「Reposition」のメニューが表示されるので、「Change cover」をクリック。
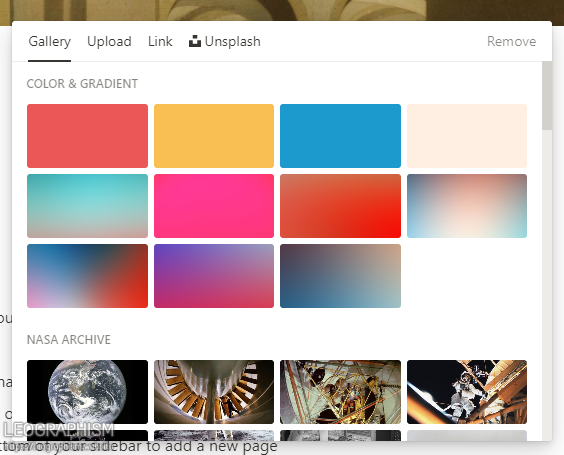
ギャラリー・アップロード画像・画像URL・Unsplash(無料素材写真サイト)画像のどれかからカバー画像を選べるようになります。
せっかくなのでUnsplashのタブで検索してカバー画像を設定してみました。
……イイ……。
「Reposition」メニューをクリック→画像をドラッグ&ドロップ→「Save Position」クリック、でカバー画像の位置調整もできます。
こんな感じでページを好みのデザインにしたら、いよいよ内容の記載をしていきます。
ページの編集方法
ページの空行部分(とりあえず文字と文字の間の白いところ、と思っていただければ)をクリックすると、「コマンド出すから半角スラッシュ(/)入力しなよ」みたいなことを言われます。
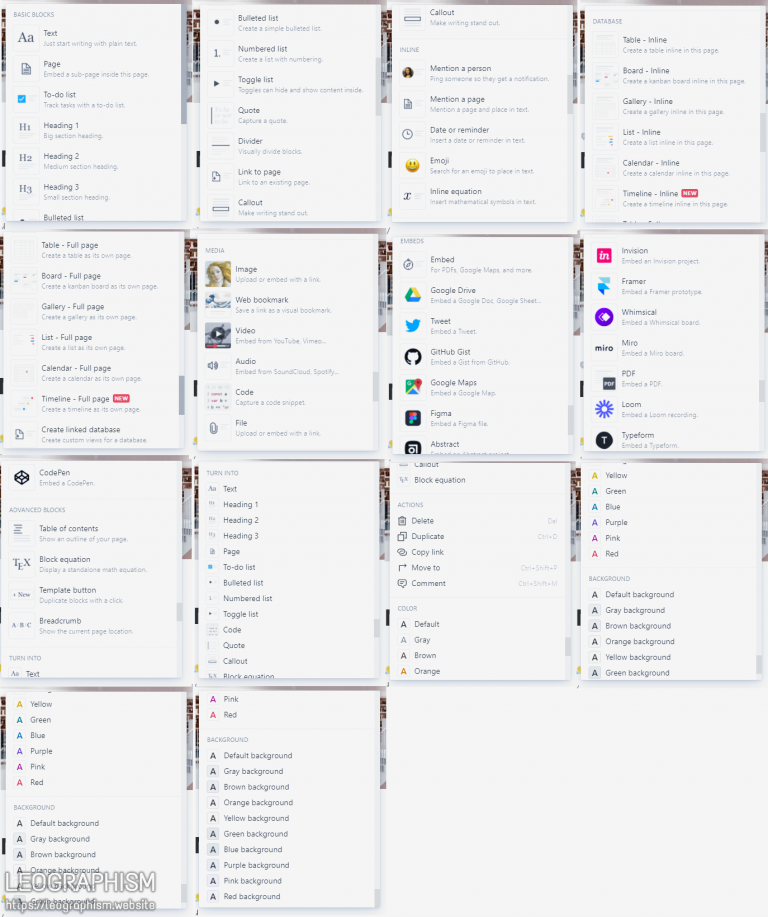
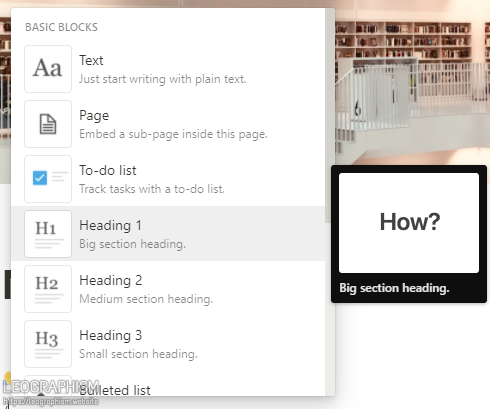
表示に従って半角スラッシュを押すと、ずらりとコマンドが一覧表示されます。
待って待ってコマンド多すぎ問題。
とりあえずよく使うであろうコマンド群をざっくり解説します。
- BASIC BLOCKS
- テキストや見出し、リスト、区切り線や他のページへのリンク等、編集でよく使うであろうブロック群です。
- DATABASE
- Notionのさいつよ機能(当社比)、データベース作成関連のブロック群です。
とにかく便利なので後で実際の使用例とともにご紹介しますね。 - MEDIA
- 画像、動画、音声などのファイルを使用する際のブロック群です。Youtube動画などを載せたいときもここから選びます。
個人的にはウェブブックマーク機能が便利で多用しています。 - EMBED
- GoogleマップやTwitterなど他社サービスからの引用コンテンツはここで選んで突っ込んでいきます。
- ADVANCED BLOCKS
- 上位ブロックとでも訳しましょうか、ちょっと特殊なブロック群です。
ここにあるテンプレートボタンを使いこなせるとNotionの使用効率が上がる気がします。 - COLOR、BACKGROUND
- 文字色、背景色を指定します。
せっかくなので見出し1ブロックとテキストブロックをそれぞれ作ってみます。
半角スラッシュを押した後、「Heading 1」をクリック。
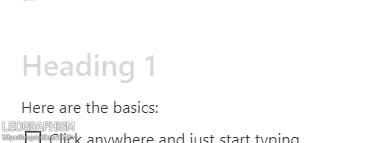
グレーがけで「Heading 1」と表示されます。
これが見出し1のブロックが生成された状態です。そのまま見出しを入力しましょう。
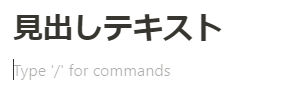
見出しを入力してエンターを押すと自動で下に「Type ‘/’ for commands」と表示されます。
これはテキストブロックが生成された状態です。そのまま入力すればテキストとして処理されます。
コマンドによって色々なブロックを生成できるので、試しに色々やってみてください。
ブロックの移動
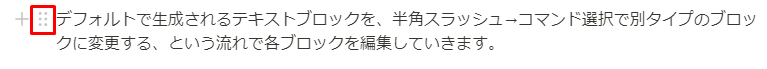
各ブロックにカーソルを当てると「︙︙」のように6つの点が並ぶアイコンが表示されます。
この部分をドラッグ&ドロップするとブロックの位置を好きなところに移動させることができます。
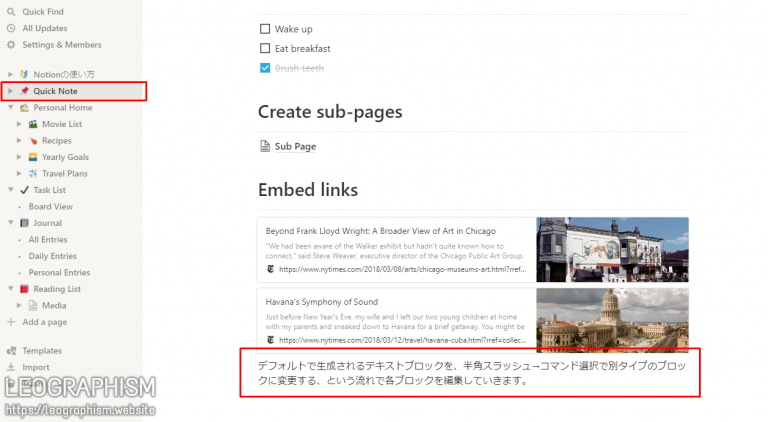
ブロックの入れ替えはもちろんですが、なんと左メニューの別ページにドラッグ&ドロップすることで、そのページへブロックを移動させることができます。
Notionの使い方ページからQuick Noteの一番下に移動したのがわかります。
こんな感じで、Notionは「ひとまず適当につっこんだメモを後で整理する」という作業がめちゃくちゃ楽ちんにできてしまうツールなのです。
ページの作成
さて、ページの中身の編集についてはざっくりと説明したので、こんどはページ自体の作り方を説明します。
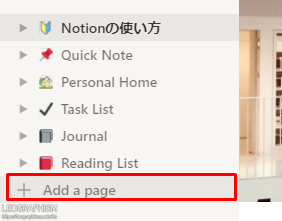
とは言っても、難しい手順は特になく。ただ左メニューの「Add a page」をクリックすればさくっと新規ページが生成されます。
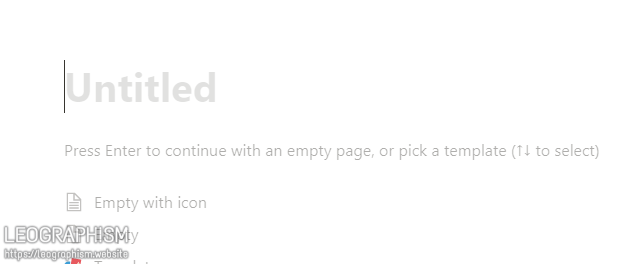
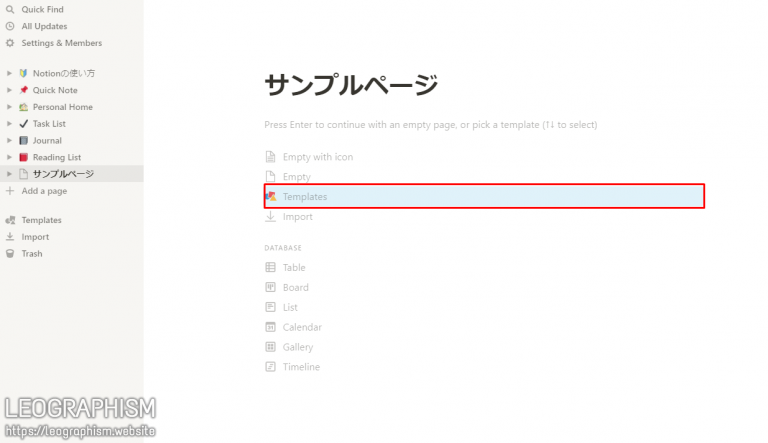
「Untitled」と表示された部分をクリックしてページタイトルをつければ、後は前述のページ編集を参考に……と言ってもいいんですが、せっかくなので「Templates」をクリックして各種テンプレートをチェックしてみましょう。
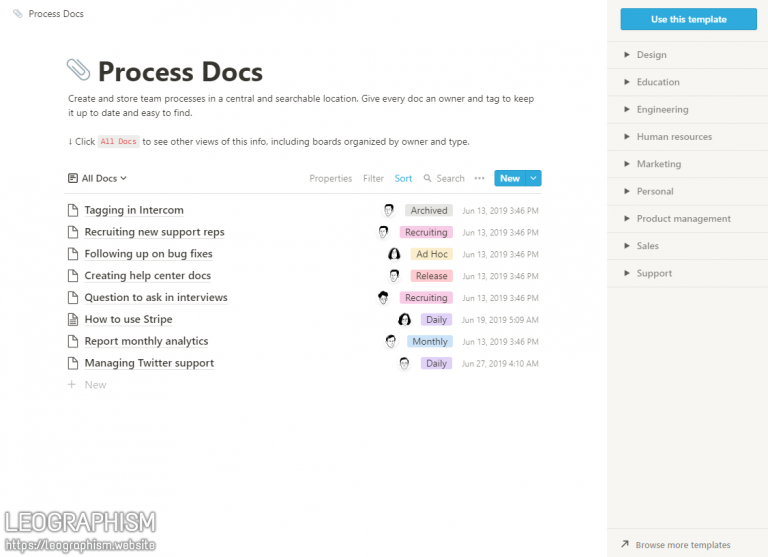
右側がテンプレート一覧、左側がプレビュー画面になります。
うん、テンプレートもめちゃくちゃ多いんだなこれが。
データベース機能を使っているものが多いので、初見ではどれを使えばいいのかよくわからない、という方も多そうな印象です。私もテンプレートはまだ把握しきっていません。
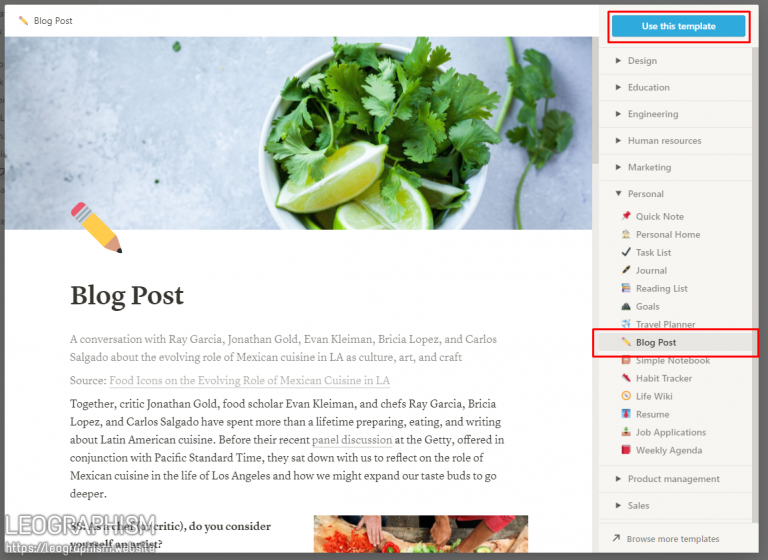
今日は比較的わかりやすい一例として、ブログ記事用のテンプレートを呼び出してみます。
「Personal」メニューをクリックして、その下層にある「Blog Post」メニューをクリック。
そのあと「Use this template」ボタンをクリックすれば、先程生成したページにテンプレートが適用されます。
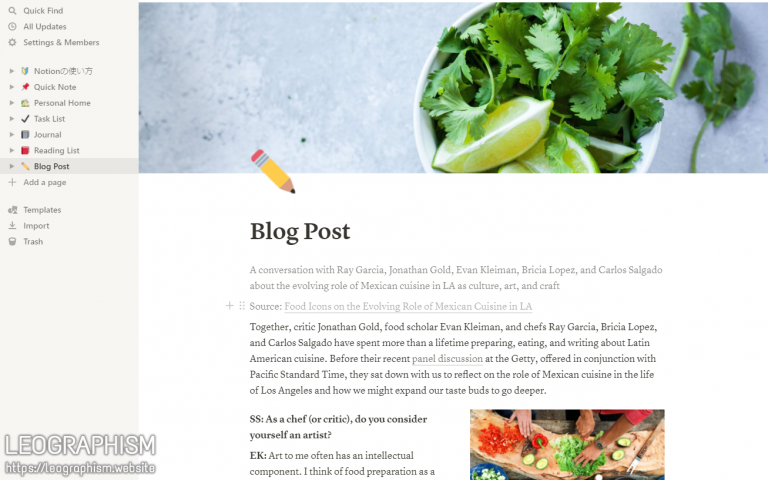
さっき編集したタイトルまでテンプレートに引きずられて変わってしまうのが悔しいですが……まあ、先にテンプレートを適用させておけば済む話です。
Notionに慣れてきたらテンプレートを使ってみるのも良いと思います。
ページの移動
さて。Notionではブロックだけでなくページもドラッグ&ドロップで移動ができます。
左メニューで先程作った「Blog Post」にカーソルを乗せて、目的の位置にドラッグ&ドロップ。
無事に順番が入れ替わりました。
そしてここで終わらないのがNotionのいいところ。
先程と同じように「Blog Post」を、こんどは「Notionの使い方」と重なるようにドラッグ&ドロップします。
すると「Blog Post」が非表示なったように見えますが、ここで「Notionの使い方」の左に表示された三角アイコンをクリックすると……
「Notionの使い方」の子ページとして「Blog Post」が登録されています。
そう、Notionは作成したページを階層構造のかたちで管理することができるのです。
DropboxやGoogleドライブでは、ファイルの階層構造は基本的にフォルダ形式で表現しています。
しかしNotionはページ自体に階層構造を持たせることができる上に、その階層構造をドラッグ&ドロップでかんたんに変更できます。
さらにページ内のコンテンツであるブロックも、ドラッグ&ドロップで自由に移動することができる。そしてめちゃくちゃサクサク動く。
えっ、こんな使い勝手のいい文書管理ツール、私はじめて……。
我が愛しのデータベース機能を抜きにしても、この使い勝手のよさだけでNotion有難う……って感じです。
ざっくりとした機能説明はここまでにして、次は私のNotion使用例を少しご紹介しようと思います。